Дапамога:Маштабавальная вэктарная графіка

Маштабавальная вэктарная графіка (МВГ, анг. SVG) — прымальны від файла ў Вікісховішчы. Ён прыдатны для дыяграмаў, мапаў і іншых нефатаграфічных выяваў. МВГ высока цэніцца ў Вікісховішчы, бо апісвае выяўленчыя прадметы крынічным кодам і, такім чынам, цяпер падае найлепшы спосаб зьмяняць і паляпшаць зьмест.
Файлы МВГ шырока выкарыстоўваюць у Вікісховішчы. Тут некалькі падказак, каб пачаць (абдумайце наведваньне Дапамога:Ілюстратар або Дапамога:Інкскейп у дадатак да наступнага, калі ўжо ведаеце, якую праграму скарыстаеце, каб утварыць такія файлы).
Што такое маштабавальная вэктарная графіка?

Маштабавальная вэктарная графіка (МВГ, анг. SVG) — спэцыфікацыя пашыральнай мовы разьметкі (ПМР, анг. XML) і выгляд файла для апісаньня 2-вымернай вэктарнай графікі (у адрозьненьне ад «бітмапы» або растравай графікі) ў нерухомым і мультуплікацыйным выглядзе. Яе захоўваюць у тэкставым аб сьціснутым (дваічным) выглядзе, які нашмат больш спраўны ў памеры за большасьць іншых выглядаў выявы, такіх як выгляд Сумеснай групы фотаэкспэртаў (СГФЭ, анг. JPEG) або выгляд абмену графікай (ВАГ, анг. GIF). МВГ таксама дазваляе ўбудаваць растравыя малюнкі і рэдагавальны тэкст.
ЛібРмвг
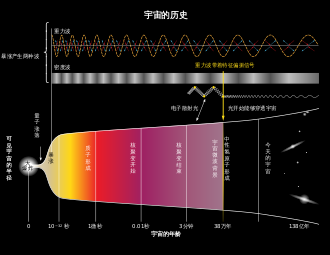
«ЛібРмвг» (інакш «РМВГ», анг. «LibRsvg») — бібліятэка адрысоўкі, якую выкарыстоўвае МэдыяВікі, каб адрысоўваць файлы МВГ у бітмапавым выглядзе пераноснай сеткавай графікі (ПСГ, анг. PNG), якую падаюць на старонкі «Вікімэдыі». Паказаная выява — не МВГ, а таму не мультыплікацыйная або ўзаемадзейная. Адна з прычынаў для гэтага выбару ў тым, што адрысоўка МВГ у бягучым часе запавольвае старыя кампутары і апэрацыйныя сыстэмы. Растравае выданьне, якое магчыма спраўна пераўтварыць з крыніцы МВГ, дапамагае пераадолець гэтую тэхнічную складанасьць. Іншая прычына ў тым, што некаторыя файлы МВГ вялізныя (напрыклад, 1 мэгабайт), але выява пры паказе на маніторы можа быць 160×320 піксэляў, якія будуць нясьціснутымі 51 200 піксэлямі (153 600 байтамі ў 24-бітных адценьнях).
На травень 2023 году Вікісховішча працавала на «ЛібРмвг» 2.44.10 (phab:T193352), якой ужо было 4 гады на час прыняцьця. Гэта раньняе выданьне перазапісу «ЛібРмвг» на мове праграмаваньня Раст. Хоць ёй удаецца выпраўляць такія даўнія складанасьці, як памылка mask, і яна падае пачатковую падтрымку для МВГ 2.0, некаторыя выпраўленьні ў верхнім патоку застаюцца недаступнымі нам праз наш стары выпуск «Дэбіяна».
Некаторыя адсутныя рысы «ЛібРмвг» і памылкі ўплываюць на выявы МВГ у Вікісховішчы. У выніку файлам МВГ варта пазьбягаць або абыходзіць тыя складанасьці. Напрыклад, «ЛібРмвг» не падтрымлівае тэкст у магчымасьці сьцежкі і мае складанасьці з тэкстам зьверху ўніз. Нават калі «ЛібРмвг» працуе бездакорна, могуць існаваць пытаньні сумяшчальнасьці, калі файл МВГ выкарыстоўвае шрыфт, якога Вікісховішча ня мае, напрыклад.
Дзіўнасьці
Табліца стыляў
У спэцыфікацыі SVG атрыбут type элемэнту style мусіць? мець дапомнае значэньне "text/css"[1].
У выявы МВГ, якія выкарыстоўваюць складнікі стылю (style), варта выразна ставіць каскадныя табліцы стыляў для тэксту (type="text/css") ў іх тэгу <style>. (Іншымі словамі, <style type="text/css"> варта аддаваць перавагу ў <style>.) (phab:T68672)
Непаказаны тэкст і складнікі патоку
Апрацоўка сыстэмнай мовы (systemLanguage)

qcs», каб абраць спрошчаную кітайскую («zh-Hans»).
qcs», каб абраць традыцыйную кітайскую («zh-Hant»).RSVG does not correctly compare systemLanguage attributes, which SVG specifies is a comma-separated list of IETF language tags (langtag). RSVG only matches the first subtag (the group of characters before the first hyphen) in the langtag, so RSVG ignores the any country code or script subtags that follow.
Напрыклад, «РМВГ» (анг. «RSVG») не адрозьніць кітайскую спрошчаную («zh-Hans») ад традыцыйнай («zh-Hant»). Каб абысьці гэтую складанасьць, моўны код прыватнага выкарыстаньня (адзін з шэрагу «qaa-qtz») магчыма скарыстаць, каб удакладніць мову.
| Моўны код Апэрацыйнай групы праектаваньня Сеціва (АГПС, анг. IETF) | Разьметка МВГ |
|---|---|
sr-Cyrl
|
systemLanguage="sr-Cyrl,qsc"
|
sr-Latn
|
systemLanguage="sr-Latn,qsl"
|
zh-Hans
|
systemLanguage="zh-Hans,qcs"
|
zh-Hant
|
systemLanguage="zh-Hant,qct"
|
The systemLanguage attribute should be a list of IETF langtags. There is some confusion about proper language tags. For Serbian, MediaWiki has been using sr-EC and sr-EL, but under BCP 47 those tags mean Serbian as spoken in the region EC (Ecuador) and Serbian as spoken in EL (unassigned region).
Належныя коды мовы — «sr-Cyrl» і «sr-Latn». Кірылічны код мовы варта ставіць перад лацінскім, каб апрацоўка пераключэньня («switch») МВГ 1.1 абрала кірылічнае пісьмо, калі карыстальнік заявіў моўную перавагу, якая ўлучае «sr». (МэдыяВікі пачынае выкарыстоўваць належныя коды мовы; глядзіце Phab:T117845.)
Кітайская больш складаная. «zh» — падкод макрамовы, які адсылае да ўсіх кітайскіх гаворак (напрыклад, афіцыйнай або гуанчжоўскай). Магчыма ўдакладніць афіцыйную з дапамогай «zh-cmn», але рэгістар Апэрацыйнай групы праектаваньня Сеціва (АГПС, анг. IETF)[2] аддае перавагу выкарыстаньню «cmn». Падобным чынам, замест «zh-yue» АГПС аддае перавагу «yue» для гуанчжоўскай. Кітайскае пісьмо магчыма ўдакладніць: «Hans» — спрошчанае, а «Hant» — традыцыйнае.
Няясна, якія коды мовы скарыстаць для кітайскай. Просты падыход (які карыстаецца МэдыяВікі) выкарыстоўвае толькі «zh-Hans» або «zh-Hant», каб удакладніць пісьмо (рэгістар АГПС падзначае абодва ў якасьці «залішніх», але не прапануе пажаданага выбару). Іншы выбар удакладняе гаворку і пісьмо, напрыклад, «cmn-Hans» або «cmn-Hant». Краёвы код мовы магчыма далучыць: «cmn-Hans-CN» мае на ўвазе кітайскую спрошчаным пісьмом, а «zh-TW» — традыцыйным.
Для МэдыяВікі сэрбскія старонкі маюць агульную крыніцу, якую магчыма адрысаваць кірыліцай або лацініцай. Падобным чынам, кітайскія старонкі маюць агульную крыніцу, якую магчыма адрысаваць спрошчана або традыцыйна. У ідэале кітайскі чытач мог бы абраць спрошчанае пісьмо, і ўсе выявы ў артыкуле таксама адрысавалі б у ім. Пажаданы вынік будзе падобным да:
[[File:xyz.svg|lang=zh-hant|...]]для чытача традыцыйнай кітайскай («zh-Hant»), а[[File:xyz.svg|lang=zh-hans|...]]для чытача спрошчанай кітайскай («zh-Hans»).
Няясна, ці магчыма і як зрабіць гэта ў МэдыяВікі.
Стварэньне выяваў МВГ для Вікісховішча
Праграмы, якія можаце скарыстаць, каб стварыць выявы МВГ, паказваюць у § Рэдактары далей. Інакш можаце правіць зыходнік МВГ з дапамогай тэкставага рэдактара або інтэграванага асяродзьдзя распрацоўкі.
Наступныя разьдзелы тлумачаць канкрэтныя рысы МВГ.
Before you upload: validation and checking image appearance
Validation
Although not a requirement on Commons, it is a good idea to run your file through the World Wide Web Consortium (W3C) XML validator (https://validator.w3.org) before you upload. The validator can find problems with an SVG file that may cause the file to render incorrectly in different platforms. For example, validation will complain about the use of flowText elements, which are nonstandard and poorly supported. However validating a file generally does not justify a reupload,[3] for exceptions see Optimizing SVGs that have already been uploaded.
If the SVG file has a DOCTYPE declaration, then the validator will use that DTD to check the syntax. If there is no DOCTYPE (which is not required nor is it recommended),[4][5] then the validator may check that the file is well-formed XML, but it may realize the file is SVG and perform non-DTD validation by passing the file to its nu Validator.
From the W3C validator web page, one can select to validate the file as SVG 1.1. (In the upcoming SVG 2 Draft, references to the SVG DTD will be removed.)[6]
If additional namespaces are present in the SVG document, the validator will complain about them. Many tools, such as Adobe Illustrator and Inkscape, insert nodes in additional namespaces.
| Звычайная прыстаўка | Прастора назваў | Задача |
|---|---|---|
cc
|
http://creativecommons.org/ns#
|
Дазволы |
cdml
|
http://www.freesoftware.fsf.org/bkchem/cdml
|
Хімічныя дыяграмы |
dc
|
http://purl.org/dc/elements/1.1/
|
Мэтазьвесткі |
i
|
http://ns.adobe.com/AdobeIllustrator/10.0/
|
«Адоб Ілюстратар» |
inkscape
|
http://www.inkscape.org/namespaces/inkscape
|
«Інкскейп» |
its
|
http://www.w3.org/2005/11/its
|
Набор тэгаў перакладу |
rdf
|
http://www.w3.org/1999/02/22-rdf-syntax-ns#
|
Выгляд апісаньня сродка (ВАС, анг. RDF) |
serif
|
http://www.serif.com/
|
Serif Affinity (used for object names that couldn't be stored in the standard id attribute because of unsuitable characters like space)
|
sodipodi
|
http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd
|
Малюнкі |
svg
|
http://www.w3.org/2000/svg
|
Маштабавальная вэктарная графіка (МВГ, анг. SVG) |
xlink
|
http://www.w3.org/1999/xlink
|
Пашыральная мова разьметкі спасылак |
If the W3C validator is given a file that is served with an appropriate Content-Type HTTP header, then the file will be validated as SVG 1.1+XHTML+MathML 3.0 (an option not available from the UI dropdown box). That validation is done by a second, more modern, validator, the nu Validator (https://validator.w3.org/nu).
Additionally, the validation will not issue errors for the rdf namespace element trees and will use schemas to check the inkscape and sodipodi namespaces. The SVG 1.1+XHTML+MathML 3.0 validation is used by {{ValidSVG}}.
Other namespaces will still cause validation errors. The W3C nu Validator can be told to suppress errors about other namespaces with the nsfilter parameter.[7]
In addition, non-SVG 1.1 attributes will produce validation errors. The SVG 2.0 draft allows users to include arbitrary data-* attributes just as HTML 5.0 does, but the W3C validator will complain about them.
- See § Tagging SVG files for how to tag a file as validated.
Выгляд выявы
Розныя праграмы і плятформы агляднікаў могуць адрысоўваць такі самы файл МВГ крыху рознымі спосабамі. Тое, як вы бачыце сваю канчатковую выяву ў рэдактары вэктарных вываў, можа не адлюстроўваць таго, як тая выява выглядацьме, калі яе запампуюць у Вікісховішча і будуць праглядаць іншыя. Таксама ўсе выявы МВГ саматужна пераўтвараюць у файлы пераноснай сеткавай графікі (ПСГ, анг. PNG), калі выкарыстоўваюць у артыкуле Вікіпэдыі, а гэта можа паўплываць на тое, як канчатковая выява выглядае таксама. Як прыклад папярэдняга, у выяве, што зьмяшчае нізку надта тонкіх лініяў, тыя лініі верагодна выглядацьмуць нашмат больш тлустымі і тоўстымі ў рэдактары, чым калі выяву пераўтварылі ў МВГ і праглядалі ў аглядніку Сеціва. Тым, хто стварае файлы МВГ, варта абдумаць захаваньне сваёй працы ў выглядзе МВГ, а затым адкрыцьцё гэтай самай выявы з выкарыстаньнем 2-х або 3-х агляднікаў, каб праверыць, што тую адрысоўваюць, як задумана. Падобнае спраўджаньне магчыма зрабіць адкрыцьцём файла ў іншых выяварэдагавальных праграмах таксама.
Перайдзіце ў Правяральнік МВГ Вікісховішча, каб папярэдне паглядзець, як МВГ адрысуюць у пераносную сеткавую графіку (ПСГ, анг. PNG) ў Вікісховішчы.
The reasons why the same file becomes rendered differently depending on context is a result of how these contexts (browsers or programs) interpret the file’s SVG code and use that code to generate the image. Aim to create a "least common denominator" SVG that renders correctly no matter what browser is used to open it, and never assume that your own image editing program is showing you what the image will really look like to other viewers. Previewing SVGs in a Web browser (rather than vector graphics editor) can reveal some problems. It is sometimes helpful in tuning and tweaking the SVG code, especially in conjunction with DOM Inspector tools.
Also, some programs will allow you to insert raster-based components into your file without warning you that if the file is converted into SVG these components will not simultaneously convert to vectors, meaning that you may need to be very careful about the sorts of filters and effects you include in an image and should check for any extraneous embedded "links" within an image before you upload the SVG to Commons. How to do this will vary from program to program.
However, if you are using Adobe Illustrator, here are examples of things which will cause Illustrator to convert a path into a raster component:
- Any pattern applied to any fill, including patterns that are automatically included in Illustrator. You can sometimes work around this by converting any patterns you have used into rasters yourself, and then using the Image--> Trace function to convert these back into vectors.
- Any path which contains more than one of Illustrator’s "Effects" — e.g., a fisheye warp and a freehand distort. Illustrator cannot handle two of these in the Appearance menu of any single path and will rasterize them.
- Any path which has been altered with an Envelope-distortion. You can sometimes work around these in the same way you can work around the pattern problem mentioned above, but the results are usually disappointing.
- Any path which has been assigned the Raster effect under the Effects menu. To retain these as vectors, you may only need to undo this effect.
- Illustrator allows users to apply gradients to strokes in three ways: gradients within strokes, gradients along strokes, and gradients across strokes. However, only the first of these, gradients within strokes, is supported by an equivalent SVG code; any strokes containing gradients along or across them will be converted into rasters when the image is saved in SVG format.
These are just a few examples of things which will cause Illustrator to produce a raster when a vector was intended. The simpler these paths can be, the more likely Illustrator will be able to retain them as vectors.
- Глядзіце § Як файлы МВГ працуюць у МэдыяВікі наконт дадатковых зьвестак, як праверыць файлы МВГ для МэдыяВікі.
Document declaration
<?xml version="1.0" encoding="UTF-8"?>
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.1"
viewBox="0 0 400 300"
>
The source code of every SVG file SHOULD begin with the XML processing instruction.[8] The XML processing instruction specifies the version of XML and the character set.[9] The W3C insists that character encoding declaration SHOULD be used,[10] (the W3C's validator warns only for its absence).
The software with which you create or edit the SVG file should provide the option of choosing character encoding. UTF-8 is RECOMMENDED for internationalization as opposed to ANSI or Unicode encodings other than UTF-8. The absence of the XML declaration will lead to a mild confusion when the SVG source file on a Wikimedia server is opened in a browser: the raw XML code will be displayed instead of being rendered into an image. This is not an issue if you download the source SVG file to your device and open it locally.
A DOCTYPE declaration with its DTD is not needed and it is official not recommend to use a DTD,[5] but neither it is recommended to not use a DTD. SVG 1.0 and SVG 1.1 have DTD specifications, but SVG 2.0 will not have one. The SVG DTD will validate the SVG, but the DTD is not aware of any extensions. Consequently, a DTD validator will list as errors RDF metadata and the additional elements and attributes that Inkscape includes with its SVG output. Wikimedia servers also restrict what can be included in a DTD's internal subset, so it is no longer possible to extend the SVG DTD to include additional elements and attributes.
The svg root element should follow. It MUST specify the XML namespace for SVG, xmlns="http://www.w3.org/2000/svg";[11] without the SVG namespace, an SVG image will not render. (The default namespace is specified with xmlns.) Other namespaces may be included in the svg element. For example, if the file uses linking,[12] then the xlink namespace xmlns:xlink="http://www.w3.org/1999/xlink" should be declared.
The SVG version number SHOULD be included (typically 1.1). Software normally supplies these namespace declarations and may include other namespaces.
The defaults for the width and height attributes are "100%", and those defaults will permit automatic scaling. An image that specifies width="400px" is declaring that it wants to be displayed at a size of 400 pixels instead of neatly filling its container. Unfortunately, many software tools specify a fixed size for these attributes. The svg element should specify a viewBox[13] attribute. The view box specifies the displayed portion of the image; the view box is translated and scaled to fit the width and height of the container.
Бітмапы
Існуюць некаторыя каштоўныя спосабы выкарыстаньня бітмапавых выяваў у межах файлаў МВГ, такія як анатаваньне фотаздымка (напрыклад, пазначэньне частак у анатамічным фотаздымку). Аднак большасьць выкарыстаньня ў файлах МВГ неабавязковая, а бітмапы часта лепш пераўтварыць або перамаляваць у вэктарныя выявы. Бітмапы варта ўлучаць у файл МВГ, калі па нейкай прычыне гэта найлепшае рашэньне, але іх варта перамаляваць як вэктарныя выявы, калі гэта дае агулам лепшую або больш весткавую выяву. Надалей іншыя рэдактары, якія натрапяць на выяву ў Вікісховішчы, могуць вырашыць прымяніць шаблён «Кепская МВГ» ({{BadSVG}}) да выявы МВГ, якая зьмяшчае непажаданыя растравыя складнікі.
Калі ласка, асьцярожна падумайце пра выкарыстаньне бітмапаў у файлах МВГ і абдумайце іх пераўтварэньне або перамалёўку ў якасьці вэктараў, калі ўлучаеце іх у выяву, а не ўлучэньне бітмапы наўпрост. Глядзіце старонку гутарак наконт далейшага абмеркаваньня гэтага пытаньня. Калі ласка, абавязкова ўбудуйце выяву, а не спасылайцеся на яе, калі вырашылі скарыстаць бітмапавую выяву; інакш яна не адрысуецца.
Мультыплікацыя
Выявы МВГ магчыма анімаваць, але мультыплікацыя паказваецца, толькі калі файл МВГ загружаюць у агляднік, бо МВГ пераўтвараюць у растравы выгляд пераноснай сеткавай графікі (ПСГ, анг. PNG) для выкарыстаньня ў праектах «Вікімэдыі». На старонцы артыкула гэта прадугледжвае пстрыканьне па выяве, каб дасягнуць старонкі «Файл:» (File:), а затым пстрыканьне па той старонцы, каб загрузіць МВГ.
Спачатны спосаб мультыплікацыі МВГ выкарыстоўвае мову сынхранізаванай інтэграцыі мультымэдыя (МСІМ, анг. SMIL). Адносна нядаўна мультыплікацыя каскадных табліцаў стыляў (КТС) стала даступнай.
SMIL is seeing diminishing support across browsers. Internet Explorer did not support it; Google deprecated SMIL in 2015 with the possibility that it may completely remove SMIL from Google Chrome in the future.[14] As of July 2018, SVG SMIL animation is available in most browsers except Internet Explorer, Edge, and Opera.[15]
Глядзіце § Tagging SVG files наконт таго, як пазначыць файл МВГ у якасьці мультыплікацыйнага.
Загаловак
The title element right under the SVG element serves as the title name of the SVG image itself, but it can be also applied further inside of the descendant elements within the SVG image. Most modern desktop browsers render these titles into popup tooltips which help readers to identify the meaning of the object on mouse-hover even if there is text label by the object.
Similarly, title can also be applied on text too for collapsing message but it may be a good idea to give some hint of the existence of the title element by using text decoration like underline. XML comment is more suitable for technical information which should not be displayed to the reader normally but other users who may edit the SVG source code.
Currently most mobile browsers can not display any title content innately except for the one right under the SVG element because there is no equivalent of hovering the pointer on mobile devices.
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" viewBox="0 0 50 50">
<title>Загаловак усёй выявы МВГ</title>
<g id="shapes">
<title>Загаловак групы "shapes"</title>
<rect x="0" y="0" width="10" height="20" fill="#f00">
<title>Загаловак прастакутніка</title><!--XML comment-->
</rect>
<circle cx="5" cy="5" r="3" fill="#0f0"/>
<text x="2" y="30" text-decoration="underline">Тэкст
<title>Загаловак тэксту</title>
</text>
</g>
</svg>
Заблякаваныя складнікі і напісаньне сцэнару
For security reasons, MediaWiki does not accept SVG files containing the following patterns:
<!--not whitelisted namespaces-->
xmlns:d="http://www.w3.org/2000/02/svg/testsuite/description/"
xmlns="http://www.w3.org/1999/xhtml"
xmlns="http://www.example.org/notsvg"
xmlns="http://example.org/notsvg"
xmlns:bd="http://example.org/ExampleBusinessData"
<!--no external content-->
xlink:href="../resources/SVGFreeSans.svg#ascii"
xlink:href="animate-elem-09-t.svg"
xlink:href="url(#testPattern)"
<image xlink:href="http://example.org/image.jpg"/>
<d:testDescription href="http://www.w3.org/TR/SVG11/styling.html#StylingWithCSS">
<image xlink:href="data:image/svg+xml;base64,"/>
<!-- attributeName -->
<set attributeName="xlink:href"/>
<animate attributeName="xlink:href"/>
<set xlink:href='#s'/>
<set attributeName='xlink:href'/>
<!-- css -->
@import
url("../images/selector-types-visibility-hidden.css")
url(woffs/embeded-text-text-05.woff)
<!-- scipts -->
<script></script>
<!-- interactive -->
onactivate=""
onbegin=""
onclick=""
onend=""
onfocusin=""
onfocusout=""
onload=""
onmousedown=""
onmousemove=""
onmouseout=""
onmouseover=""
onmouseup=""
To sanitize problematic svg-files, you can use https://svgworkaroundbot.toolforge.org/ (enable sanitize potentially dangerous commands), more details can be found at User:JoKalliauer/IllegalSVGPattern.
Due to limited abilities, the XML-Parser does not recognize and block the following patterns:
<!--ATTLIST-->
<!DOCTYPE svg [
<!ATTLIST bar id ID #REQUIRED>
]>
<!--ENTITY with more than one element-->
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1 Basic//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11-basic.dtd" [
<!ENTITY Smile "
<rect x='.5' y='.5' width='29' height='39' fill='black' stroke='orange' stroke-width='2'/>
<g transform='translate(0, 5)'>
<circle cx='15' cy='15' r='10' fill='yellow'/>
<circle cx='12' cy='12' r='1.5' fill='black'/>
<circle cx='17' cy='12' r='1.5' fill='black'/>
<path d='M 10 19 L 15 23 20 19' stroke='black' stroke-width='2'/>
</g>
">
<!ENTITY Viewport1 "<rect x='.5' y='.5' width='49' height='29' fill='none' stroke='blue'/>">
<!ENTITY Viewport2 "<rect x='.5' y='.5' width='29' height='59' fill='none' stroke='blue'/>">
]>
Вонкавыя файлы
Перад захаваньнем канчатковага выданьня выявы МВГ вам варта прыбраць спасылкі на іншыя файлы, якія вы скарысталі, каб зрабіць МВГ (гэта тое, што маюць на ўвазе пад «спасыланьнем»). Калі гэтыя спасылкі пакінуць у тэксьце МВГ, тады абрысоўвальнік ня знойдзе вонкавы файл і памыліцца. «Вікімэдыя» блякуе такія запампоўкі, таму іх нельга больш запампаваць.
Tidying up
It’s also a good idea to remove or "vacuum" any unused definitions (defs), as these can needlessly bloat the size of the file (except when you need them for further edits, such as default templates).
There are three common SVG optimizers: scour, svgcleaner and svgo, but be aware that all three optimizers have dozens of open bugs and are not actively developed any more,[16][17][18] for more optimization options and how to use them see using Optimizers.
But be aware that tidying up is controversial and often undesired, see When is optimizing/validating files undesired? for details and reasons. Tidying up or validating does not justify a reupload[19]. Invalid elements and attributes are often necessary for correct rendering, and should not be removed[20].
Простая і сьціснутая МВГ, агульныя ўласьцівасьці
«Інкскейп» і іншыя праграмы таксама дазваляюць карыстальнікам захоўваць файлы ў выглядзе МВГЗ (сьціснутай дваічнай МВГ, анг. SVGZ). Гэта выгляд не падтрымліваюць у Вікісховішчы і ня варта прымяняць да запампаваных сюды выяваў. Такія выявы нельга запампаваць.
Майце на ўвазе, што ў «Адобе Ілюстратары» і «Інкскейпе» ёсьць розныя спосабы захаваньня. Глядзіце Дапамога:Інкскейп#МВГ «Інкскейпа» і простая МВГ і Дапамога:Ілюстратар#Як захаваць у якасьці МВГ «Ілюстратара».
In Inkscape there are three possible svg-options: "Inkscape SVG", "plain SVG" and "optimized SVG". Inkscape SVGs is the best fileformat to reedit the file in Inkscape, otherwise informations such as layer or grids will be removed, such images should be taged with {{Created with Inkscape|IMPORTANT=yes}} to show they should not be optimized. Plain SVG will be rendered identical as Inkscape SVGs and are a bit smaller. Optimized SVG uses a optimizer called scour, which can reduce the file-size even more and offers some workarounds for librsvg-bugs, such as phab:T217990[21].
Шрыфты і тэкст
A number of free fonts installed on Wikimedia server can be rendered using the <text> tag. You can find sample renderings on MetaWiki or the raw list. Web fonts are not supported at all. Some fonts are not available in Regular style, only in Bold or in others such as Italic; consider alternatives like Liberation. Please consider using these fonts and not converting text to paths for the following reasons:
- Saving as a font rather than paths can greatly reduce the overall file size, particularly if the image contains large amounts of text.
- Друкарскія або правапісныя памылкі ў выяве могуць выправіць іншыя рэдактары без патрэбы перамалёўваць увесь набор тэксту.
- Text can be readily translated into other languages without the trouble to position all text labels again by the localizing contributor, an important quality since Commons is a multilingual project. Paths require much more work to translate. See also Template:Translate.
- Text can be easily searched with search engines, which may not recognise path outlines.
In addition, if fonts are converted to paths, there may be copyright issues if the font does not have an acceptable free license. (Such vector images become derivative works of the font.) See also: WP:PD#Fonts and typefaces
SVG files which should not convert text to path shape may be tagged with {{Path text SVG}}. For linking text modifiable (what we have been calling "text" or "font") and text non-modifiable (i.e., path-based) versions of an SVG file use {{Vector text versions|…}}.
If you still insist converting text to path for reasons like the lack of support of textPath function or rare glyph which is not present in most typefaces, you should duplicate the raw text group to overlap the converted text and add the attribute fill-opacity="0" stroke-opacity="0" to this group in order to hide the raw text. This way the text in the original SVG file can still be searched, clicked and highlighted by readers manually. opacity="0" may lead to some misunderstanding because it will make the highlight invisible while still selectable. display="none" prevents readers from searching the text without accessing the source code.
Converting text to outline (path) before exporting SVG is particularly popular among Adobe Illustrator users because the vector graphic software does not convert text-align attribute to text-anchor and the fallback fonts on Wikimedia have different font metrics than the chosen font by the image contributor. This leads to incorrect text positioning and encourages users to ignore the benefits of maintaining raw text in the vector file.
Not displayed text (Flowed Text bug)
Inkscape supports a feature known as "Flowed Text" which automatically wraps text to fit into the bounds of a given text box. Unfortunately this feature is part of SVG Tiny 1.2, which nobody supports. Its usage will almost certainly result in compatibility problems.[22] On Wikipedia, a flowed text box does not render at all (phab:T43424 - depending on font size and color).
Каб пазьбегнуць гэтага пытаньня ў «Інкскейпе»:
- The easiest solution is to only use a single click (without dragging) to create text with Inkscape’s text tool. (In contrast when holding the mouse button and dragging the mouse to draw a text box, you're specifically telling Inkscape to use Flowed Text).
Аднак існуюць пэўныя лёгкія спосабы выправіць гэтае пытаньне:
- If you already created a Flowed Text box you can convert it to normal text using Text → Convert to Text[24]. (But check the text alignment afterwards, in about 15% of all cases[25] it translate the text or changed the text-alignment.[26])
- If there is a flow text, which only consist of one line (as in more then 9 out of 10 cases) you can convert it in any texteditor to a simple text (produces exactly the same as inkscape) if you replace the flowRegion with a `
<text x=".." y="..">-tag with the x and y coordinates of the rectangle. On User:JoKalliauer/RepairFlowRoot#replace the flow-text by <text> using (Text-Editor) you can find also an automatic string-edit-script[27] that does that for you.
If you accidentally created a Flowed Text box which is empty (i.e. contains no text) it’s not visible or selectable in Inkscape but it still shows up as a black rectangle on Wikipedia. To delete it there are some possibilities:
- Use Inkscape’s built in XML editor (Edit → XML Editor) and delete all Flowed Text boxes (search for all nodes which are called
<svg:flowRoot id="flowRootXXXX">in the tree view). - Use a simple text editor (e.g. Notepad) and search for the text "flowRoot". Delete all Flowed Text boxes manually by removing their opening XML tag (
<flowRoot ...>), their closing XML tag (</flowRoot>), and all text between two matching tags.[28] - Можаце дадаць «
fill-opacity="0"»[29][30] у<rect … fill-opacity="0"/>-tag (або ў<path d="…" fill-opacity="0">-tag), каб проста схаваць нябачны прастакутнік.
Абмежаваньні пераўтварэньня тэксту

Font scaling currently does not work as expected if horizontal and vertical scales (according to the effective transform matrix) are not equal (the horizontal stretch will be ignored: only the font height, computed from the matrix is currently honored); this can prevent the correct rendering in narrow/condensed or width-extended styles from another font, with text taking unexpected width and flowing out of the expected box (the alternative is to select an alternate free font family which is already narrowed/condensed).
Text is guaranteed to be misplaced (and in some case, ugly kerning) if the resolution of the PNG render is not the same as the native dimension defined by the SVG file itself regardless of how "regular" the scaling multiplier is (e.g. 0.5, 2 or 4) (phab:T36947).[31] In any case, do not use extremely small (>10px) or large font-size and then scale the text or the whole image to your desirable size. Always begin with a reasonable font-size (unfortunately a size around 80px is preferable).[32]
Beware also with font metrics differences: an SVG file may look good when rendered directly in a SVG-capable (all modern) browser under Windows or Mac OS (which can use common, but non free fonts such as Courier or Courier New), but will look other when restricted to the list of free fonts currently supported by the MediaWiki’s SVG-to-PNG renderer (or when viewed under OSes like free distributions of Linux), see also section "Font substitution and fallback fonts".
The attribute textLength isn't fully supported and could not rendered correctly. See phab:T15387.[33]
Абмежаваньне стану напісаньня

RSVG recognizes writing-mode property, but there are problems with some fonts on Commons (especially the default font). That some fonts work suggests that the problem lies with the font rather than RSVG. The problem is the vertical spacing causes the characters to overwrite each other (phab:T65236). For example, the typical way of producing vertical text does not work:
<text x="50" y="50" writing-mode="tb-lr" font-size="15px">東涌綫</text>
The workaround is to specify a font that works rather than relying on the default Chinese font (which is probably WenQuanYi Zen Hei). Suitable fonts are Noto Sans CJK SC or AR PL UKai TW or monospace.
Font substitution and fallback fonts

SVG font specifications may use a specific font family such as Arial or Times New Roman. Such a font specification usually means the user agent must have access to the font file with that name. Unfortunately, many fonts are proprietary and are not available on all operating systems. For example, not all operating systems have the proprietary Arial font. If the specific font family is not available, then some default font will be used; the default font may have a much different appearance. For the user agent librsvg, the default font is Liberation Serif.
Many user agents have a font substitution table that allows the user agent to substitute a font family that is close. To improve the font matching, SVG allows the font-family to be a list of font family names; the user agent will use the first font family that it recognizes. The graphic artist might list similar Microsoft, Apple, and Unix fonts to improve the chance of the user agent having the desired font. Additionally, SVG supports the CSS generic font family specification.[34][35] That means most SVG user agents should support the generic font families of serif, sans-serif, cursive, fantasy, and monospace. It is good practice to use a generic font family as the last entry in the font family list. For the librsvg on Commons:
sans-serifmaps to DejaVu Sansserifmaps to DejaVu Serifcursivemaps to the uninteresting DejaVu Sansfantasymaps to the uninteresting DejaVu Sansmonospacemaps to DejaVu Sans Mono
On Commons, librsvg has the fonts listed in m:SVG fonts#Latin (basic) fonts comparison. Using just those fonts will get good results in Wikipedia articles that display their images using librsvg, but graphic artists should also be aware that SVG files may be displayed by other user agents. Consequently, it is best to use common font families (such as Arial) or a list of font families that ends with a generic font family (such as Trebuchet, sans-serif).
The font metrics for generic font families such as sans-serif will likely vary widely on different user agents. In graphic illustrations metric exact text elements are often important and Arial can be seen as de-facto standard for such a feature. Adding both Arial and sans-serif as fallback fonts will help the SVG to be displayed with best effort on machines that do not have or substitute Arial. To make the SVG file independent of Arial, change all occurrences of font-family: Arial to font-family: 'Liberation Sans', Arial, sans-serif.
If you are using non-Western characters, you should define those typefaces preceding Liberation Sans. For example, if your text contains Chinese characters, font-family definition should be: ‘ Liberation Sans, Arial, WenQuanYi Zen Hei, SimHei, sans-serif’. In this case, western fonts are put in the front because the quality of Western characters in Chinese fonts is often low, and we want to use the higher-quality ones first.
- Inkscape begins supporting fallback fonts from version 0.91.
- Adobe Illustrator version 18.1.1 or earlier (probably in later versions as well) does not support fallback fonts, so the SVG file has to be manually updated in a text editor after it is saved.
| Вызначаны шрыфт | Wiki-fallback | possible fallbackdefinition, which look similar (works on Wikimedia/Windows/Linux/Mac) |
|---|---|---|
| [-Няма азначэньня-] | Liberation Serif | |
| Засечкавы | DejaVu Serif[36] | |
| Times New Roman | Liberation Serif | font-family="Liberation Serif,Times New Roman,Times,Times-Roman,serif" |
| Рублены (без засечак) | DejaVu Sans[36] | |
| Arial | Liberation Sans | font-family="Liberation Sans,Arial,Nimbus Sans L,Helvetica,sans-serif" |
| Helvetica | Nimbus Sans L | font-family="Nimbus Sans L,Ubuntu,Liberation Sans,Helvetica,Arial,sans-serif" |
| Calibri | font-family="Liberation Sans,Carlito,Calibri,Segoe UI,Myriad,UnDotum,Optima,Tahoma,Arial,sans-serif" | |
| Courier New | Liberation Mono | font-family="Liberation Mono,Courier New,Courier,monospace" |
| Аднашырынны (непрапарцыйны) | DejaVu Sans Mono | |
| [-Усё невядома-] | DejaVu Sans |
Layout with text and tspan elements
Although you can use only the text element to render simple text in the image, the tspan element can be useful to handle text which the position of the word is dependent to the other.[37] A tspan element must be nested within the text element, and then more tspan can be nested within this tspan, all styling defined in the parent text element will be inherited by its child tspan elements. For example:
<g font-size="12px">
<text font-weight="bold" x="10" y="10">Вікіпэдыя разьмяшчае веды
<tspan fill="blue"> унесена
<tspan text-anchor="end" dy="12"> добраахвотнікамі</tspan>
</tspan>
</text>
<text font-style="italic" x="15" y="30">Вікісховішча разьмяшчае вольныя мэдыяфайлы для сястрынскіх праектаў.</text>
</g>
The primarily difference with the "g nesting text" structure is that few important text layout behaviors are exclusive to tspan: When multiple text elements are lined up consecutively, they still position themselves independently; if multiple tspan elements are lined up consecutively but the second and subsequent tspan elements are not given absolute x coordinate, text of these tspan elements will line up horizontally right next to the end of the character of prior tspan in the same text element.
However, tspan should be used sparingly even if you define the absolute x coordinate for every single tspan element in the text element. This is because under the default xml:space definition, any line break (within text or tspan) with an extra trailing white-space is converted to a blank space character automatically.[38] If there happens to be multiple consecutive line breaks, they are treated as one space still. This would not be a problem if the line break is followed by a tspan element with absolute x coordinate and is align to left (text-anchor=start, the default value). If xml:space is given the 'preserve' value, librsvg will translate the indent to a long white tab character equal to 8 space characters. Because the auto-formatting or re-indentation (indent style) of most XML editors creates indent for every new descendant XML tag automatically, use re-indentation carefully if your SVG file contains such usage of tspan.
The behaviors in different SVG renderers to this issue varies much and is usually inconsistent to the W3C specification (also the 'preserve' value of xml:space will be deprecated in SVG 2.[39]). The only problem with librsvg is that it never converts the line break alone into space no matter which value of xml:space is given if there is no trailing space or indent before the tspan tag. Except for librsvg, nearly all modern browsers always add the converted space character right after the preceding text, this is the reason why the end or middle values of text-anchor property always align the text 1 space leftward because the new line and/or the trailing tab or space after the closing tspan tag is converted to an unexpected space character.[40]
| Re-indentation | Зыходнік пашыральнай мовы разьметкі (ПМР, анг. XML) | Вынік |
|---|---|---|
| Перад |
<text> <tspan>O</tspan><tspan>n</tspan><tspan>e</tspan> </text> |
One |
| Пасьля |
<text> <tspan>O</tspan> <tspan>n</tspan> <tspan>e</tspan> </text> |
O n e |
Inkscape is buggy to render tspan, for example, inheriting text-anchor property from the first tspan element incorrectly for the subsequent tspan elements even if the property is specifically given a value in all tspan elements.[41] In such case, simply revert the "text nestling tspan" structure to just "g nestling text". Inkscape also defaults to xml:space="preserve" to deal with space between tspan. If you are completely concern with how your SVG appears in Inkscape but prefer the default xml:space handling, use   to replace each general space so it will not be hidden in Inkscape.
If you are generating an SVG using Adobe Illustrator, you will be given options to "Output fewer <tspan> elements" and "Use <textPath> element for Text on Path" during the save dialog. To maximize the consistency of the appearance of your font across browser platforms, you should place a check mark next to the former and make sure there is no check mark next to the latter. If you do not do this, the kerning of some of your letters may cause them to overlap (depending on your browser).
Перанос радка
SVG 1.1 does not provide any form of line wrap (either hard or soft). Any line wrap should be done manually by repositioning new text or tspan elements with the same absolute x coordinate and a new y coordinate. For tspan elements, the next line's y coordinate can be set with the dy attribute. Although textPath can handle a similar situation,[42] this element is not supported by librsvg/Wikimedia (phab:T11420).
Накід МВГ 1.2 закрануў перанос радка, але існуе малая падтрымка.
Накід МВГ 2.0 таксама закранаюць перанос радка, але «Хром», «Жарліс», «Эдж» і «ЛібРмвг» (librsvg) не падтрымлівалі яе на травень 2018 году.
Кляса стылю шрыфта
Usually it is simply gratuitous use of the ‘style attribute’. To ease the process of updating font-family for every text or tspan elements, you can define the font CSS class(es) within ‘style element’ and apply the class property in elements like this:
<style type="text/css">
text {font-size:12px; font-family:Liberation Sans, Arial, sans-serif} <!-- Агульны стыль шрыфта -->
.small {font-size:9px}
.special {fill:#f93500; font-weight:bold}
.title {font-size:14px; font-weight:bold; font-family:Liberation Serif, Times New Roman, serif}
.italic {font-style:italic}
</style>
<text class="title" x="10" y="20">Qridfs</text>
<text x="10" y="30">Rfnkl fgkj qljf fgk gskla</text>
<text class="small">
<tspan x="15" y="40">Dfj fdmnkl</tspan>
<tspan x="15" dy="12" class="italic">Akgfld fkdngf mna</tspan>
</text>
<text class="special" x="10" y="60">Tcjgh xlij qpfj</text>
CSS class defined in ‘style element’ can also be used for other SVG elements (e.g. g and path) despite the misleading type="text/css" attribute. Even if one particular style is defined once in the SVG, it is still advised to replace the style with class for a tidier layout of XML codes.
Contrary to popular belief the style attribute does not separate content from presentation, and unless you need to override properties set by a CSS selector, it is best to use the SVG formatting attributes instead (e.g. <path fill="#fff" stroke="none"/> instead of <path style="fill:#fff;stroke:none"/>).[43] However, if you need to override the element style defined in style element, you do need to employ style attribute. If you need to override the style for text element without style attribute, you can use a tspan element container to nest the text you need to override the style, presuming there is nothing predefined in style element for tspan element.
- Note
- phab:T68672 – CSS style element get ignored if the default value
type="text/css"is omitted. - phab:T43423 – CSS child selectors are not supported by librsvg.
- phab:T68551 – CSS classes on
textelements get not inherited on childtspanelements. If you want this, you need to add a separate class fortspanas well, or use simply groups (but not in the text element as it Scour unfortunately does).
Тэкст з фонавым краем

Sometimes the text might be unreadable because the background color has low contrast with the font color or the pattern is too complicated that confuses the reader. This can be solved by duplicating the text in exactly the same position, but the back text rendered with stroke and the fore text without it like this:
<text style="font-size:12px">
<tspan x="10" y="20" style="stroke:white; stroke-width:3px; stroke-linejoin:round;"><span lang="en" dir="ltr" class="mw-content-ltr">Placeholder</span></tspan>
<tspan x="10" y="20"><span lang="en" dir="ltr" class="mw-content-ltr">Placeholder</span></tspan>
</text>
- "stroke-linejoin:round" is defined to avoid sharp corner of the text stroke.
The problem with applying stroke and fill to the same text element is that the stroke will be rendered over the main body of text, making it otherwise unreadable if the font is too small but requires a larger stroke to be distinguishable from the background.
SVG filters can be used to draw the text over a dilated version of the text. The filter first expands the text, sets the color of the expanded text, and then draws the original text over the dilated version. One filter can be defined, and that filter can be used by several text blocks:
<filter id="textBack"> <feMorphology in="SourceAlpha" operator="dilate" radius="1" result="bloom" /> <feFlood flood-color="white" flood-opacity="1" result="flback"/> <feComposite in="flback" in2="bloom" operator="in" result="surround" /> <feMerge> <feMergeNode in="surround" /> <feMergeNode in="SourceGraphic" /> </feMerge> </filter> <text x="10" y="50" filter="url(#textBack)">gibberish</text> <text x="10" y="70" filter="url(#textBack)">more gibberish</text>
SVG filters can also be used to size an opaque rectangular background that surrounds the text. Using a filter is more robust than painting a rectangle and then painting the text on top of that rectangle. A fixed-size rectangle may not fit the font used for the text; the size of the rectangle would also need adjustment if the text changes. If the text is translated, for example, the rectangle may need to be changed. Using a filter automatically adjusts the size.
<filter id="rectBack" x="-2%" y="0%" width="104%" height="100%"> <feFlood flood-color="white" flood-opacity="1" result="rect"/> <feMerge> <feMergeNode in="rect" /> <feMergeNode in="SourceGraphic" /> </feMerge> </filter> <text x="10" y="50" filter="url(#rectBack)">gibberish</text> <text x="10" y="70" filter="url(#rectBack)">more gibberish</text>
Outlining text can be done without filters by explicitly rendering the text twice. The first time, the text is rendered with a white stroke to set the outline. The white outline erodes the text. The text is rendered a second time, but this time the text is not stroked. Consequently, the characters are rendered full size (without erosion).
If you have lot of text that needs to be rendered with a stroke background, you can manually include the text within <g>, <text> and <tspan> elements. The <g> element which will be rendered underneath, apply the stroke, then <use> the text group of <text> element without a stroke and fill the font with contrasting color:
<g style="stroke:white; stroke-width:3px; stroke-linejoin:round">
<text id="text_group" style="font-size:12px">
<tspan x="10" y="80"><span lang="en" dir="ltr" class="mw-content-ltr">Placeholder 1</span></tspan>
<tspan x="10" y="95"><span lang="en" dir="ltr" class="mw-content-ltr">Placeholder 2</span></tspan>
</text>
</g>
<use xlink:href="#text_group" style="fill:black; stroke:none"/>
W3C includes paint-order property in SVG 2.0 which allows the order to render the attributes of "fill", "stroke" and "markers" within one element arranged by the user manually, instead of following the default mandatory order.[44]
Mozilla Firefox also includes this attribute experimentally but it defaults to disable in the stable release until SVG 2.0 matures. This feature can be enabled in the about:config entries of Firefox.[45]
Gradients

Users of Inkscape version 0.46 may notice that images with "Fill gradients" display perfectly on Inkscape, but display "messed up" in Opera or Firefox browsers. One possible cause is that the last "stop" on a gradient has opacity set to 0. Inkscape appears to ignore this last stop, but both Firefox 3.0.6 and Opera 9.36 will render it as a white border in the filled object. Solutions are either remove the last stop (because it was probably created in error) or change the opacity (and colour) so that the image renders correctly in browsers.
Note that Inkscape adds a JavaScript polyfill to SVG images containing mesh gradients. Scripted SVG images cannot be uploaded to Wikimedia Commons, but removing the JavaScript code will break the gradients.
Users of Adobe Illustrator CS5, CS6, or CC and who also use Firefox may notice that an Illustrator "symbol" containing a gradient will render normally as a Commons PNG file but if the SVG file itself is opened in Firefox these symbols will appear vacant. Other browsers will have no difficulty— Google Chrome, even Internet Explorer will render Illustrator’s SVG symbol gradients correctly, but because of a known bug that the designers of Firefox have been aware of since 2005 (Mozilla’s Bugzilla bug 376027 and other reports that lead to it such as bug 353575) but have so far failed to adequately fix, Firefox will display such symbols as empty shapes (symbol strokes and symbol paths without gradients are unaffected).
Adobe Illustrator users should also note that any Illustrator "symbols" containing paths with both a gradient and a filter will be rendered as a PNG in Commons only within the first instance of the use of that symbol. Subsequent use of a symbol containing these paths will render the paths (though not the entire symbol) as blank (neither gradient nor filter nor fill nor stroke will be applied).
Зацьмяваньне

Wikimedia’s SVG renderer currently supports various filter effects, but some effects such as gaussian blur (feGaussianBlur) behave differently when the blurred object exceeds the edge of the actual image. The current version of RSVG will treat the cropped edge as the actual edge of the object to apply the effect (as if the object has applied clipPath before applying filter effect), creating an undesirable filter effect against the image edge.
Памер
- Найбольшы памер файла ў Вікісховішчы — 4 гігабайты (4 294 967 296 байты) для карыстальнікаў «Майстра загрузкі» і іншых прыладаў, якія падтрымліваюць запампоўку кавалкамі. Хоць вялікія файлы магчыма запампаваць, яны выклікаюць складанасьці, калі карыстальнік адчыняе файл.
- Найбольшы памер мініяцюры для файла МВГ — 10 мэгабайтаў.
- Рэкамэндаваная вышыня выявы — каля 400—600 піксэляў.
Памяншэньне памеру файла
Калі файл завялікі, паменшыце і аптымізуйце яго:
- скарыстаўшы адмысловую праграму:
- Scour - an SVG scrubber
- «Інкскейп» і захавайце як апітымізаваны файл МВГ;
- уручную адрэдагаваўшы файл:
- ручной ачысткай вашага зыходніка[46];
- editor and regex, example
- стварэньнем групаў;
- памяншэньнем дакладнасьці лічбаў[47][48];
- прыбіраньнем такога непатрэбнага зыходніка, як:
- нескарыстаныя азначэньні (анг. defs), бо тыя могуць без патрэбы разьдзьмуць памер файла;
- заўвагі, фарматаваньне зыходніка і прагалы, але гэта зробіць зыходнік затуманеным (менш чытальным) і звычайна мае малаважны ўплыў на памер файла і час адрысоўкі;
- адрэдагаваўшы праграму (сцэнар) для стварэньня файла:
- выкарыстаньнем меншага ліку кропак для выгінаў;
- маляваньнем меншага ліку выгінаў.
Пераклады
Файлы МВГ магчыма перакласьці і могуць быць шматмоўнымі (мець убудаваныя пераклады). Глядзіце Вікісховішча:Пераклад магчымы/Даведацца больш наконт дадатковых зьвестак.
Пераўтварэньне ў МВГ
Калі файлы выявы ў адрозным ад МВГ выглядзе, існуюць розныя спосабы пераўтварыць яго ў МВГ. Глядзіце § Пераўтваральнікі наконт праграмаў.
Note: For vector images where the vectorization was done by a third party, there is the issue where the vectorization code may have its own copyright even if the depicted image itself is out of copyright or below the threshold of originality. See § Copyright for more info.
Наогул, існуюць 3 спосабы вырабіць файл МВГ зь існай выявы:
- перастварыць яе;
- пераўтварыць яе;
- стварыць новую.
Калі ласка, дадайце шаблён «Пераўтварыць у МВГ» ({{Convert to SVG}}), каб адзначыць, што выяву варта пераўтварыць, калі вы ня здатныя пераўтварыць яе самі. Некаторыя выявы не падыходзяць для МВГ, асабліва такія выявы безупынных адценьняў, як фотаздымкі. Іх звычайна варта захоўваць у выглядзе Сумеснай групы фотаэкспэртаў (СГФЭ, анг. JPEG).
Перастварыць яе
Калі выяву ўтварылі праграмай (а не намалявалі ўручную) — напрыклад, графік з табліцы — то магчыма ўстанавіць выглядам вываду МВГ, а не пераносную сеткавую графіку (ПСГ, анг. PNG) або іншы выгляд, і, такім чынам, вырабіць выяву МВГ з той самай крыніцы. Калі магчыма, гэта звычайна найпрасьцей.
Пераўтварыць яе
Шматлікія вэктарныя выгляды файла магчыма лёгка пераўтварыць у МВГ, проста зьмяніўшы выгляд (перапакоўкай існых дадзеных) і скарыстаўшы праграму-пераўтваральніцу. Гэта можа быць настолькі проста, як адкрыцьцё файла ў рэдактары вэктарных выяваў і затым яго захаваньне ў МВГ.
For raster (bitmap) graphics, this cannot be done because the image is a set of individual pixel values, not a set of strokes (vectors). For these images (notably PNG images), one can convert to SVG via "vectorization" or "tracing" — automatically generating a vector graphic from a raster image.
Many SVG editors have tracing functions, and dedicated converters exist. In Inkscape, this is done by the potrace program.[49][50] Concretely: open the bitmap (File → Open… (Ctrl-O)), then select Path → Trace Bitmap… (Shift-Alt-B). There are various options; after using, please delete the underlying bitmap, and consider simplifying the path to reduce the number of nodes (Ctrl-L).
Adobe Illustrator also allows for the conversion of bitmap images into vectors via its Image Trace function. Care must be taken when doing so that the resulting vector image is neither ponderously large (often the result of too much conversion fidelity with regard to color and shape) nor so simple that it loses faithfulness to the original image. Converted images almost always require some manual correction after conversion. As in Inkscape, the underlying bitmap should be removed after conversion is complete.
It should also be noted that when Illustrator converts one of its files into an SVG file, it tends to convert a number of shading effects such as "inner glow", "outer glow", and gradients applied along or across a path into undesirable raster images which it then embeds in the SVG image using links. Such embedded images can often be immediately detected by viewing the image in a web browser under high zoom where they will appear cloudy or have visibly jagged edges (neither of which is ever true of a correctly rendered vector image). As these effects were originally created without regard to the W3C consortium, Adobe does not offer and is never likely to have a solution to the problem.
In order to remove raster components from an Adobe Illustrator-generated SVG prior to uploading the image to Commons, the artist must first be able to identify where Illustrator has put them. This can be done in the following way:
First finish editing an image file and save in Illustrator’s AI format (*.AI), then save it again in SVG format. During the second Save dialogue, choose to "embed" the links (for now). Then close out the image (File=>Close or Ctrl+w). Next, open the SVG version back up again, click on "Window" from the right side of the top menu bar, and scroll down to "Links". This will open up a small window containing information about each of the links (if any) which currently exist in the SVG image (whether or not Illustrator produced them). You can click any of the entries in the top half of the window and then select the "Go to link" button located in about the middle of it-- this will take you to that particular raster so that you can identify it and either remove it or replace it with a non-raster based alternative.
Note that this SVG version of your image, when viewed in Illustrator, may look very different from the same SVG file you thought you had saved just a few minutes prior: this is because Illustrator has made a set of codes during the creation of that file which it then has difficulty reading (SVG is not an Illustrator-proprietary format, AI is, and so while Illustrator will never have difficulty correctly viewing an AI (Adobe Illustrator) file, it will sometimes struggle to correctly render an SVG, even one that it itself produced). Fortunately, even an SVG that looks confusing in Illustrator will usually at least appear to render correctly in most browsers (with the occasional and already noted exception of Firefox) and in Inkscape.
Стварыць новую
If an image cannot be regenerated or converted, the remaining option is to recreate it — draw a new SVG image, using the existing image as a model. This is manual and the most time-consuming option, but may ultimately yield the highest quality.
In all cases, it may prove useful to touch up the resulting image in an SVG editor — perhaps adding details which are hard or impossible to produce in the originating program, or simplifying or refining a complex conversion (such as simplifying a path described by 100 points to one described by 5 points, if extra points add unnecessary detail).
Once you have created an SVG image, upload it (under a new name), and tag the original raster image with {{Vector version available}}, but please do not delete the raster image or list it for deletion, as it still serves some purposes — see Commons:Superseded images policy for details.
Запампоўка і катэгарызаваньне
- Кожны запампаваны ў Вікісховішча файл МВГ мае паказваць, як яго зрабілі: скарыстайце шаблён «Інкскейп» ({{Inkscape}}), «Адоб»({{Adobe}}), «Створаны тэкставым рэдактарам» ({{Created with Text Editor}}).
- You should check the appearance and the validity before you upload the file; use the tool Commons SVG Checker
- If you are not sure or want to see first how librsvg will render your file, upload it to Test.svg
Старонкі апісаньня выявы
Запампоўку апісваюць на Вікісховішча:Першыя крокі/Запампоўка файлаў.
Упэўніцеся, што запоўнілі картку «Зьвесткі»({{Information}}) як мага больш поўна. Часта карысна, калі выява мае поўную картку зьвестак, бо гэта робіць катэгарызаваньне іншымі прасьцейшым і дазваляе ім рабіць пераклады.
Глядзіце разьдзел § SVG software tags наконт падрабязных зьвестак пра мультымэдыя МВГ.
Катэгарызаваньне файлаў МВГ
Усе малюнкі МВГ варта катэгарызаваць у належную падкатэгорыю або падкатэгорыі катэгорыі «Файлы МВГ». Калі ласка, не зьмяшчайце выявы наўпрост у бацькоўскую катэгорыю, бо тая стане перапоўненай і бескарыснай (на 2024 год мы мелі звыш 2-х млн файлаў МВГ).
Сартуйце падкатэгорыі, якія грунтуюцца на тэхнічных баках, а не прадмеце («створаныя з дапамогай…», «мультуплікацыйныя» і «пацьверджаныя»), пры дапамозе «*», каб захаваць іх па-за азбучным сьпісам.
Дрэва катэгорыяў МВГ
Асноўнае дрэва — Катэгорыя:МВГ, як частка Катэгорыя:Выявы → Катэгорыя:Віды мультымэдыя.
Датычна стварэньня прадметных падкатэгорыяў няма патрэбы перабудоўваць усю герархію дрэва катэгорыі «Прадметы». Звычайна дастаткова сабраць некаторыя прадметы ў адзін. Напрыклад, катэгорыя «Колеры МВГ» можа зьмяшчаць усе датычныя адценьняў файлы МВГ у катэгорыі «Колеры», таму бессэнсоўна ствараць катэгорыі «Чырвоныя МВГ» і «Сінія МВГ». Мабыць, некаторыя падкатэгорыі стануць карыснымі пазьней, але трымайцеся дрэва існых прадметаў і не кладзіце файлы МВГ у катэгорыю МВГ. Катэгорыі найперш для знаходжаньня мультымэдыя, а ня іх хаваньня. Не звышкатэгарызуйце.
- Глядзіце Вікісховішча:Катэгорыі наконт агульных зьвестак.
Пагадненьні па назвах катэгорыяў
Category names start with "SVG" followed by the topic in lowercase (unless it’s a proper noun). For example, a category containing SVG files related to chemistry would be called Category:SVG chemistry. There was no naming convention for a long time, thus you may see titles that do not match this format. These will be converted over time.
Пазначэньне файлаў МВГ
- Глядзіце катэгорыю «Шаблёны пазначальнікаў МВГ» наконт усіх даступных пазначальнікаў МВГ.
- Transcluded from Commons:SVG marker templates
SVG software tags
You will find the complete up-to-date list at SVG created with ... templates
For the software used (Category:SVG graphics by software used):
- {{Adobe|v}}, sorts into Valid SVG created with Adobe Illustrator
- {{Bin2svg|v}}, sorts into Valid SVG created with bin2svg
- {{Chemdraw|v}}, sorts into Valid SVG created with ChemDraw
- {{CorelDraw|v}}, sorts into Valid SVG created with CorelDRAW
- {{created with Dia|v}}, sorts into Valid SVG created with Dia
- {{ElCompLib|v}}, sorts into Valid SVG created with electrical symbols library
- {{Fig2SVG|v}}, sorts into Valid SVG created with Fig2SVG
- {{Gnuplot|v}}, sorts into Valid SVG created with Gnuplot
- {{HandSVG|v}}, sorts into Valid SVG created with Text Editor
- {{Inkscape|v}}, sorts into Valid SVG created with Inkscape
- {{Inkscape-hand|v}}, sorts into Created with Inkscape-hand
- {{Metapost|v}}, sorts into Valid SVG created with MetaPost
- {{Sodipodi|v}}, sorts into Valid SVG created with Sodipodi
- {{Scribus|v}}, sorts into Valid SVG created with Scribus, also for typesetting
- {{Created with Text Editor|3=v}}, sorts into Valid SVG created with Text Editor
- {{Image generation|O|v}} or {{Image generation|U|v}}, sorts into Valid SVG created with Other tools
- {{Created with Vim|2=v}}, sorts into Valid SVG created with Vim
- {{Extracted with Inkscape|2=v}}, sorts into Valid SVG extracted with Inkscape
- For other software, by now categorize as usual, see SVG created with ... templates and Created with ... templates for an summary of software-related templates
See #Software section for a list of programs.
SVG file tags
- For making use of elements from other SVG images available on Commons, please use {{Attrib}} — see Category:Vector images using elements from other vector images.
- {{Translate}}
| This SVG file contains embedded text that can be translated into your language, using any capable SVG editor, text editor or the SVG Translate tool. For more information see: About translating SVG files. |
- {{Translate|switch=yes}}
This file is translated using SVG <switch> elements. All translations are stored in the same file! Learn more.
For most Wikipedia projects, you can embed the file normally (without a To translate the text into your language, you can use the SVG Translate tool. Alternatively, you can download the file to your computer, add your translations using whatever software you're familiar with, and re-upload it with the same name. You will find help in Graphics Lab if you're not sure how to do this. |
- For animations you can use {{Animated SVG|B|C}}

|
This image is an animated SVG file. The .png preview above created by RSVG for use in Wikimedia is not animated and may be incomplete or incorrect. To see the animation, open the original file. It should run in any modern browser or viewer. Recent versions of Chrome, Firefox, Microsoft Edge, Safari, and Opera all support SVG animated with SMIL.
Other SVG animations can be found at Category:Animated SVG files.
|
.
- SVG files containing JavaScript cannot be uploaded at present, but this template anticipates that possibility {{Scripted SVG}}.

|
This is a scripted SVG file (it contains JavaScript). The preview above may be incomplete or incorrect. To use the interactive possibilities, open it in your browser.
|
SVG conversion tags
- If you find raster images that should be vector graphics — especially diagrams, charts, graphs and some drawings —, tag them {{convert to SVG|A|B}}. Special: For Nuvola {{N2+SVG}}.

|
All Ba images in this gallery could be re-created using vector graphics as SVG files. This has several advantages; see Commons:Media for cleanup for more information. If an SVG form of this image is available, please upload it and afterwards replace this template with
{{vector version available|new image name}}. |
- If you find raster animations (usually GIFs) that should be animated vector graphics, tag them {{convert to SVG animation}}.

|
All images in this gallery could be re-created using vector graphics as SVG animation files. This has several advantages; see Commons:Media for cleanup for more information. If an SVG form of this image is available, please upload it and afterwards replace this template with
{{vector version available|new image name}}. |
- To indicate that you are currently working on a vector version of a raster image you can tag it with
{{Vector wip|1=~~~|time=~~~~~}}.
- For SVG files using embedded bitmaps causing bad quality, use {{BadSVG}} and for rasters that have been superseded by a SVG file, use {{vector version available|File name.svg}}
- {{Path text SVG}}

|
The file size of this SVG image may be abnormally large because most or all of its text has been converted to paths rather than using the more conventional
<text> element. Unless rendering the text of the SVG file produces an image with text that is incurably unreadable due to technical limitations, it is highly recommended to change the paths back to text. Doing so will ease the process of localizing this image to other languages and is likely to reduce the file size in a significant scale. Other SVGs containing path-based text can be found at Category:Path text SVG. For more information, see SVG: Fonts and Preparing images for upload: Text.
|

|
- {{Superseded|Example.svg}}

|
This file has been superseded by Example.svg. It is recommended to use the other file. Please note that deleting superseded images requires consent.
|

|
- {{Technically replaced|SMW Logo.SVG}}
 |
Sorry, this SVG file is solely a source for re-utilization, editing or printing purposes. Please do not use this graphic within Wikipedia articles! MediaWiki isn't able to render this image correctly. Some details may be missing or look wrong. When you include the image in a Wikipedia or any other Wikimedia project site's page, you may want to use the other file, until the support increases.
Help:SVG/be-tarask
|
- {{Template image}}

|
This SVG file is a generic template for creating new images. It contains embedded placeholder text using specific fonts that may not be available on Wikimedia Commons. This file is not intended to be embedded in a wiki page. Do not reupload this file with text converted to paths, even if the text appears unsightly in an image preview.
|
Файлы МВГ у МэдыяВікі
Як файлы МВГ працуюць у МэдыяВікі
Апраграмаваньне саматужна вырабіць мініяцюры пераноснай сеткавай графікі (ПСГ, анг. PNG), убудаваныя ў артыкулы і старонку апісаньня, калі запампуеце вашую МВГ у Вікісховішча (або іншую вікі МэдыяВікі). Вы атрымаеце выяву ПСГ, калі спампуеце выяву (звычайна пстрыканьнем правай клявішы мышы па выяве). Вам варта захаваць спасылку на выяву замест самой выявы, калі жадаеце файл МВГ. Гэта працуе (калі пстрыкнуць правай клявішай мышы па спасылцы пад выявай) толькі на старонцы апісаньня выявы, а не для мініяцюры на старонцы катэгорыі.
MediaWiki uses librsvg to convert SVG files to PNG files for display (SVG rendering), it has some long and well-known bugs that should be fixed, so you might want to check your file with that program before uploading. You can test the SVG with SVG Check for accurate PNG render preview and W3 XML validator for possible code errors or incompatibility of SVG elements or attributes.
- Дадатковыя зьвесткі: Абмежаваньні МВГ у МэдыяВікі.
Маштабаваньне файлаў МВГ праз МэдыяВікі
What this means: Say you want to produce a large version of your SVG for detailed maps, or using in-bitmap software like gimp, or calligraphy printed out one character per page, or something like that. You need to force MediaWiki to produce a huge PNG thumbnail, by using https://commons.wikimedia.org/w/thumb.php?f=Foo.svg&w=1000 or by doing something like [[File:Foo.svg|1000px]] in the sandbox or your talk page or somewhere else unimportant. Printing this giant PNG will look much better than if you try to scale up one of the default thumbnails! Of course, you can also use for-printing SVG software like Inkscape but sometimes that shows something other than what’s shown on-screen (black background, other fonts, etc.).
Частыя пытаньні
- Якія разважныя памеры абраць для маіх выяваў МВГ?
- The absolute size of the document does not matter much, since that only affects how it is displayed when viewed by itself. The file size does not depend on the document dimensions. The image can be stretched or compressed as much as a user wants, without changing quality, or file size. With that in mind, the recommended image height is around 400–600 pixels. When a user views the full size image, a width of 600–800 pixels gives them a good close-up view, while still allowing them to fit the entire image on their screen without having to zoom in or out: while 9 × 9 pixels are too tiny, 3000 × 2000 are too large. The length of the shorter side of the PNG rendered by librsvg on Wikimedia is capped at 4096 px (i.e. if width is shorter than height, the length cap of 4096 px will be applied on the width and the height will be scaled accordingly, or vice versa), so there is no point to upload SVG image which requires that much of resolution to be readable when some of the text will be too tiny after scaling down to preview size. Smallest font in SVG image should be readable in 2000-px width at least, the largest recommended rendering resolution in the image description page. Otherwise, a raster version should be provided alongside the SVG source.
- Як пераўтварыць файл МВГ у растравы выгляд на маім кампутары?
- For SVG file which behaves incorrectly in graphic software such as Inkscape, you can simply upload the SVG to Wikimedia then save the link which provides PNG render in other widths in the file description page. You can adjust the number-px in the link to generate the desirable width of the PNG render. For image with any side larger than 4096 px, you may use any conversion tools such as RSVG-Convert with the only difference being the lack of anti-aliasing. If you want the raster image looks smoother, you may convert the SVG to PDF in RSVG-Convert then convert the PDF to raster version in Photoshop (Inkscape still presents some font problem when opening PDF). Another option without uploading SVG source to Wikimedia (due to non-free license) is to use the SVG preview on Wikimedia Toolforge which does not have the maximum side cap, although certain rendering results such as font may differ slightly.
- Чаму мая выява не адрысоўваецца?
- This might be due to a number of reasons. Most often it is due to a reference to an external file, a leftover from tracing a bitmap, perhaps. (The rendering stops as the website tries to find this other file) To solve this problem, in your editor, make sure to remove any references to other files before saving the final version. If it is necessary to use bitmaps you can use in Inkscape the function to embedding all images (Effects menu → Images → Embed All Images). It’s also possible that you use special effects like blurring. Unfortunately it’s currently not well supported by librsvg. See also § Plain SVG, compressed SVG, generic specifications hereinbefore.
- Дзе магу атрымаць дадатковую дапамогу з выявамі МВГ?
- Паспрабуйе Вікісховішча:Графічная лябараторыя, калі маеце складанасьць з асобнай выявай. Вікісховішча:Вясковая помпа графікі можа быць карыснай для абмеркаваньня МВГ (як і малюнкаў наогул). Часта ахвотнікі да МВГ могуць прысутнічаць на гэтых старонках і быць больш чым ахвочымі дапамагчы.
- Як зьмяніць памер дакумэнта ў «Інкскейпе»?
- The document size starts out with an A4 page. To make this larger or smaller, create a rectangle with the dimensions you desire the document to be, and select it with the arrow tool. Then select File → Document Properties, and under Custom Size, choose Fit page to selection, and click OK. You can now delete the "sizing" rectangle, and move or resize the other elements to fit the space you have created.
- Мой тэкст узьнікае ў якасьці малых блёкаў або не паказваецца зусім пасьля запампоўкі ў Вікісховішча.
- If you use "Flowed Text" in Inkscape, it will not render at all. Flowed text boxes are created when you click and drag to make you text box. To avoid this, just click once to position your cursor and then type your text. To convert a flowed text box to a normal text box, go to the "Text" menu and choose "Convert to Text".
- If this still doesn't work, some text features of Inkscape are not supported by MediaWiki’s renderer, such as text-on-path. If you are not using flowed text and still have problem, convert the text to paths. Do this by selecting the command Path → Object to Path. This will convert the text to paths. Save as plain SVG, and reupload your file.
- Мае стрэлкі і пункцірныя лініі ўзьнікаюць у якасьці блёкаў або не паказваюцца зусім пасьля запампоўкі ў Вікісховішча.
- Check that attribute style="overflow:visible" is in tag marker and not in tag path. Some stroke features of Inkscape are not supported by MediaWiki’s renderer. Select the offending objects, and select the command Path → Stroke to Path. This will convert the strokes to paths. Save as plain SVG, and reupload your file.
- Як пазбавіцца ад празрыстага тла?
- Do you really need to? Usually not! MediaWiki’s renderer will convert the SVG file to PNG with a transparent white background for display (displays white if your browser doesn't support PNG transparencies). Browsers that natively support SVG transparency will show the background color through the image, white! (or grey if the image is displayed as a thumbnail). Leaving your image transparent behind helps future editors, and allows the image to be displayed over other background colors without a big white square. However, if your image really needs a specific colored background, create a rectangle the size of the image, fill it with the background color of your choice, and choose the command Object → Lower to Bottom. Save your image, and enjoy the solid background color![51]
- Мае шрыфты не адрысоўваюцца слушна. Якія шрыфты падтрымлівае адрысоўвальнік бачыны?
- Глядзіце Шрыфты МВГ на Мэта-Вікі наконт сьпісу.
- Я карыстаюся аднолькавымі шрыфтамі з усталяванымі ў «Вікімэдыі», але разьмяшчэньне тэксту ў маёй выяве МВГ усё адно выглядае адрозна між маім мясцовым адрысоўнікам і адрысоўнікам «Вікімэдыі».
- It depends on which rendering library and version your local renderer is using. Text positioning and other SVG aspects (such as "transform") are known to behave differently in different rendering libraries. For closest result to Wikimedia render, you should use whatever renderer which uses librsvg. Opera, Chrome and Safari gives accurate results. Firefox and Internet Explorer 10 are slightly inaccurate. Safari looks neater when certain font smoothing is enabled.
- I'm drawing a flag (or some other insignia) and it asks for PANTONE or CMYK colors. What do I do?
- First, if you see the words*PANTONE or CMYK, try to see if they have something called RGB. Wikimedia Commons images are used a lot on Wikimedia projects such as Wikipedia, etc, and are designed for use on computer screens. If you can find RGB colors, use them in favour of others. If you can't, you can convert the colors using your program’s own color picker, or, in the case of PANTONE, Color Finder,[2] from which you can extract RGB values for a color code. Make sure to indicate (perhaps on the talk page or image summary) which method of conversion you used, like "[Some Program] was used to convert CMYK values […] to RGB […]".
Апраграмаваньне
Шматлікія праграмы могуць апрацоўваць файлы МВГ. Можаце пажадаць паспрабаваць адну з пададзеных ніжэй, хоць тыя — не адзіныя існыя праграмы.
As SVG is just an XML specification, it is possible to write SVG files manually in a text editor, or with your own programs/scripts.[52] In fact, many SVG images are written in text editors. An editor which can highlight the syntax is helpful. Check your work with the W3C SVG validator.
Прагляднікі
Усе сучасныя вэб-агляднікі адрысоўваюць МВГ роднасна.
- «ЛібРмвг» (анг. «LibRsvg») — бібліятэка адрысоўкі, якую выкарыстоўвае МэдыяВікі і наступныя прагляднікі:
- «РМВГ-прагляд» для «Лінукса» — малы, просты прагляднік, каб папярэдне праглядаць, як файлы МВГ выглядацьмуць, калі іх адрысуе МэдыяВікі;
- «РМВГ-прагляд» для «Ўіндоўз» (тое самае, што і вышэй);
- Вікісховішча:Правяральнік МВГ Вікісховішча — іншыя адрысоўвальнік на падставе «ЛібРмвг», прызначаны знаходзіць і даносіць пра хібы ў файлах МВГ.
- «МВГ-аглядальнік» (нядзейны) — вольнае пашырэньне для Аглядальніка Ўіндоўз пад Меншым агульным грамадзкім дазволам ГНУ (МАГД ГНУ), якое ўтварае мініяцюры для файлаў МВГ.
- «РэМВГ» — адзін з найхутчэйшых і найбольш служны адрысоўвальнік МВГ[53].
- «Інкскейп» падтрымлівае таксама рысы «Інкскейпа», якіх няма ў стандарце азначэньня віду дакумэнта (АВД) МВГ 1.1 (анг.).
- «Батык» — набор прыладаў на аснове Явы для адрысоўкі МВГ.
- «МВГэкспарт» — модуль асяродзьдзя выкананьня «Node.js».
- «КаірМВГ» — бібліятэка на Пітоне.
- «ВыяваЧары» (анг. «ImageMagick») — выявапераўтваральнік.
- «Хром-МВГадрысоўнік» адрысоўвае файлы МВГ з дапамогай «Бясшапкавага Хрома».
- «МВГ.НЭТ» (анг. «SVG.NET») — просты адрысоўвальнік.
- «КьютМВГ» (анг. «QtSVG») — просты адрысоўвальнік.
- «ўэксМВГ» (анг. «wxSVG») — просты адрысоўвальнік.
Пераўтваральнікі
Большасьць рэдактараў МВГ улучае пераўтваральнік з растравай у вэктарную выяву (вэктарызаваньне).
- toolforge:convert (нядзейны) — пераўтваральнік выгляду пераноснага дакумэнта (ВПД, анг. PDF) ў МВГ і МВГ у пераносную сеткавую графіку (ПСГ, анг. PNG).
- «Аўтатрэйс» (ПАПЯРЭДЖАНЬНЕ: прынамсі адна са спасылак там прысвоеная фішынгавай бачынай) — распрацаваная ў 2004 годзе Марцінам Вэбэрам бібліятэка, якую выкарыстоўваюць наступныя прылады:
- «ВыяваЧары» (анг. «ImageMagick»);
- autotracer.org, an online tracer that accepts JPEG, GIF and PNG files and outputs SVG, PDF, EPS, AI and DXF
- Delineate, a free Java-based interface for Autotrace and Potrace (website link). Potrace is also integrated in Inkspace under the
Path >Trace Bitmapmenu.
- «Скрыбус» (з ПрывідСцэнаром) — пераўтваральнік абрамлёнага пасьлясцэнара (АПС, анг. EPS) ў МВГ.
- «Апрыз ВПД2МВГ» — камэрцыйны пераўтваральнік выгляду пераноснага дакумэнта (ВПД, анг. PDF) у МВГ для «Ўіндоўз».
- «ВПД2МВГ» Давыда Бартана — пераўтваральнік ВПД у МВГ для «Лінукса», які выкарыстоўвае 2 вольныя бібліятэкі «Поплер» і «Каір».
- «ЛібРмвг» (анг. «LibRsvg») — бібліятэка адрысоўкі, якую выкарыстоўвае МэдыяВікі і наступныя прагляднікі:
- «РМВГ-Канвэрт» — прылада з адкрытым зыходнікам, якая пераўтварае МВГ у пераносную сеткавую графіку (ПСГ, анг. PNG), ВПД і пасьлясцэнар (ПС, анг. PS).
- Пераўтваральнік бітмапы ў МВГ — карысны для пераўтварэньня піксэльнага мастацтва.
- Vectorizer.AI, an artificial intelligence-based online tracer to convert raster image
- Прылады «ВПД24» улучаюць анлайн-пераўтваральнік з выгляду пераноснага дакумэнта (ВПД, анг. PDF) у МВГ.
Рэдактары
- «Інккскейп» — вольны рэдактар МВГ з адкрытым зыходнікам для «Ўіндоўз», «Макінтоша» і «Лінукса». Глядзіце Дапамога:Інкскейп наконт падрабязнасьцяў.
- «Содзіподзі» — неабнаўляемы, вольны рэдактар МВГ з адкрытым зыходнікам для «Ўіндоўз» і «Лінукса».
- «ОпэнОфіс.орг Дро» — вольная праграма маляваньня з адкрытым зыходнікам, якая выводзіць МВГ роднасна і чытае МВГ з дапамогай убудовы для МВГ.
- «ЛібрэОфіс Дро» — вытворнік «ОпэнОфіс Дро», які можа ўводзіць і выводзіць МВГ. Можа быць больш прыдатным за «Інкскейп» для такіх асаблівых выпадкаў, як блёк-схемы.
- «Дыя» — вольны дастасунак з адкрытым зыходнікам для дыяграмаў пад «Ўіндоўз», «Макінтош» і вытворнікі «Юнікса» (цяпер мае некаторыя памылкі пры вывадзе МВГ).
- «Адоб Ілюстратар» — камэрцыйны (і надта дарагі), вэктарны графічны рэдактар з багатымі графічнымі рысамі, але абмежаванымі здольнасьцямі датычна канкрэтна МВГ. Глядзіце Дапамога:Ілюстратар наконт падрабязнасьцяў.
- «Афініты Дызайнэр»
- «КорэлДро»
- «МВГ-Праўка» (на «ГітХабе») — вольны вэб-дастасунак з адкрытым зыходнікам.
- «МВГ-Праўка» — старая копія «МВГ-Праўкі» на «Кузьні прыладаў». Глядзіце User talk:Rillke/SVGedit.js § Is there a WYSIWYG editor (анг.) наконт падрабязнасьцяў.
- SVGedit.js — досьледны дадатак, роднасны для Вікісховішча.
- Vector Paint - a simple online editor useful for cropping. Note: cropping does not work properly with certain files.
Адмысловыя дастасункі
- Ipe, a free and open-source editor with an SVG converter, with good LaTeX integration for mathematical and technical diagrams
- Scour. For tidying up/create a smaller file size (in Python, also included in Inkscape).
- «Графвіз». Дастасунак з адкрытым зыходнікам для саматужнай разьметкі дыяграмы.
- «БКхім». Вольнае апраграмаваньне, каб маляваць хімічныя структуры ў МВГ. Працуе на сыстэмах «Ўіндоўз», «Макінтош» і «Юнікс».
- Freemind is a free and open source mind mapping application written in Java. FreeMind.
- «ГеаГебра» — вольнае шматплятформеннае матэматычнае апраграмаваньне з адкрытым зыходнікам, здатнае выводзіць МВГ (ГеаГебра).
- «ЛібрэОфіс Кальк» (libreoffice.org) для стварэньня слупковых і кругавых дыяграмаў.
- «ГНУмерык» — таблічны рэдактар, які захоўвае і выводзіць дыяграмы ў выглядзе МВГ (параўнайце ГНУмерык).
- «Вэкта Нана» памяншае памер файла.
- «МВГО» скарачае памер файла.
- «МВГОМГ» — сеціўны выгляд «МВГО».
Аўтарскае права
Існуе некаторая заклапочанасьць, што крынічны код выяваў МВГ можа падлягаць аўтарскаму праву ў якасьці «кампутарнай праграмы», нават калі вынік — выява ў грамадзкім набытку, бо той ніжэйшы за парог самабытнасьці або інакш неадрозны ад твору ў грамадзкім набытку праз сканчэньне аўтарскага права. Гэта можа значыць, што зыходнік можа быць пад абмежавальным аўтарскім правам, хоць нават вынік МВГ —— выява — у грамадзкім набытку, і таму непрыдатны для ўлучэньня ў Вікісховішча.
Складнікі, якія схіляюць на карысьць крынічага коду МВГ, які зьмяшчае дастаткова творчага выяўленьня, каб быць пад аўтарскім правам, могуць улучаць напісаны ўручную зыходнік, складаную ўкаранёную каскадную табліцу стыляў (КТС), укаранёныя заўвагі, даўжэйшыя за сьціслыя выразы або вялізны, старана падабраны набор кропак кіраваньня. Складнікі, якія схіляюць на карысьць крынічнага коду МВГ, якому не стае творчасьці, улучае праграмна ўтвораны зыходнік або пакорлівае ўзнаўленьне зыходніка ў грамадзкім набытку. Глядзіце наступнае наконт дадатковага кантэксту:
- Example DRs at Commons:Deletion requests/File:Bethlehem Steel logo.svg and Commons:Deletion requests/File:W3C Semantic Web Logo.svg.
- Discussion at Commons:Village pump/Copyright/Archive/2014/03#SVG's are computer software?
- Cases: Adobe Systems, Inc. v. Southern Software, Inc., Alfred Bell & Co. v. Catalda Fine Arts, Inc.. (judgment, commentary), and Meshworks v. Toyota (judgment, commentary)
Глядзіце таксама
- Вікісховішча:Віды файлаў#SVG
- Commons:Graphics village pump
- Commons:Graphic Lab
- Commons:Commons SVG Checker
- Вікісховішча:Пераклад магчымы/Даведайцеся больш — як перакласьці файл МВГ
- Commons:Transition to SVG
- Падтрымка выявы МВГ на Мэта-Вікі
- Шрыфты МВГ на Мэта-Вікі — сьпіс падтрымваных шрыфтоў
- Параўнаньне апраграмаваньня для пераўтварэньня растравых выяваў у вэктарныя (укр.)
- Вікіпэдыя:Дапамога з МВГ (анг.)
- Вікіпэдыя:Графічная лябараторыя/Сродкі/МВГ (анг.)
- Вікіпэдыя:Графічная лябараторыя/Сродкі/Пераўтварэньне ВПД у МВГ (анг.)
- Пашыральная мова разьметкі — кіраваньне абменам дадзенымі МВГ у Вікікнігах
- Пашырэньне:ПеракладМВГ (архіваванае) на МэдыяВікі і МВГ-Пераклад у «Кузьні прыладаў»
- User:Rillke/SVGedit.js
Падтрымка:
- Катэгорыя:МВГ
- Катэгорыя:Мапы ў МВГ — галіна МВГ праекту мапаў
- Катэгорыя:Выявы, якія маюць выкарыстоўваць вэктарную графіку
- Катэгорыя:Малюнкі з паказам памылкі «ЛібРмвг»
- Вікісховішча:Пераход на МВГ
Крыніцы
- ↑ Калі элемэнт
styleне задае свой атрыбутtype, тады ягоны тып атрымліваецца з атрыбутуcontentStyleTypeэлемэнтуsvg(дапомнае значэньне SVG DTD якога роўнае "text/css"). http://www.w3.org/TR/SVG11/styling.html#StyleElement - ↑ http://www.iana.org/assignments/language-subtag-registry/language-subtag-registry (анг.)
- ↑ User:JoKalliauer/Optimization#SVG sourcecode edits without visual change
- ↑ W3C – valid DTD list – Optional doctype declarations
- ↑ a b Don't include a DOCTYPE declaration, W3C – It is not recommended that a DOCTYPE declaration be included in SVG documents.
- ↑ W3C – There is no (normative external) DTD for SVG 2.0
- ↑ Validator API, https://validator.w3.org/docs/api.html
- ↑ W3C: XML declaration
- ↑ W3C: SVG – Prolog and Document Type Declaration
- ↑ W3C: XML charencoding
- ↑ http://www.w3.org/TR/SVG/struct.html#NewDocumentOverview
- ↑ W3C: SVG linking
- ↑ W3C: SVG viewBox
- ↑ Philip Rogers (2015-04-30). Intent to deprecate: SMIL. Google Groups. Retrieved on 2015-06-27.
- ↑ https://caniuse.com/#feat=svg-smil
- ↑ https://github.com/svg/svgo/issues/1055
- ↑ https://github.com/RazrFalcon/svgcleaner/issues/213#issuecomment-589801095
- ↑ https://github.com/scour-project/scour/commits/master
- ↑ User:JoKalliauer/Optimization#SVG sourcecode edits without visual change
- ↑ User:JoKalliauer/Optimization#Useless elements that should be kept
- ↑ https://github.com/scour-project/scour/wiki/Documentation#--renderer-workaround-and---no-renderer-workaround
- ↑ Inkscape FAQ: What about flowed text?
- ↑ You can change the colour, of the invisible path, which is used as the boundary of the flowRoot, similar to File:FlowRoot and flowRegion.svg, or you could also use the more general
path-tag and create other shapes. - ↑ User:JoKalliauer/RepairFlowRoot#replace notempty flow-text using (Inkscape)
- ↑ some cases that uses
translate=".."-attributes or some cases that usetext-align=".."-attributes - ↑ See for example: File:Petit Monde de Gondry, Jonze & Kaufman.svg
- ↑ Which can also be downloaded from Github
- ↑ User:JoKalliauer/RepairFlowRoot#delete empty flow-text using (Text-Editor)
- ↑ Category:Images with SVG 1.2 features
- ↑ User:JoKalliauer/RepairFlowRoot#That the black square won't get rendered (Text-Editor)
- ↑ Attribute
viewBoxinSVGelement takes precedence in defining the native resolution if it differs fromwidthandheightattributes. - ↑ Font-kerning: Help with file at Graphics village pump, compare also File:Fonttest-Kerning.svg.
- ↑ textLenght attribute in w3.org
- ↑ http://www.w3.org/TR/SVG/fonts.html#FontFaceElementFontFamilyAttribute
- ↑ www.w3.org/TR/2008/REC-CSS2-20080411/fonts.html#generic-font-families
- ↑ a b User:AntiCompositeNumber on phab:T180923#6557063
- ↑ W3C: SVG – The ‘tspan’ element
- ↑ W3C: SVG – White space handling
- ↑ W3C: SVG 2 - The ‘xml:lang’ and ‘xml:space’ attributes
- ↑ librsvg still preserves this extra space character but during the middle or end text alignments, this space character is ignored.
- ↑ https://bugs.launchpad.net/inkscape/+bug/168023
- ↑ W3C: SVG – The ‘textPath’ element
- ↑ Avoid the ‚style‘ attribute where possible
- ↑ Chapter 11: Painting: Filling, Stroking and Marker Symbols. W3C (2012-08-12). Retrieved on 2012-11-28.
- ↑ paint-order. Mozilla Developer Network (2013-01-12). Retrieved on 2013-10-21.
- ↑ Трэвін Шыры. Просты хітрык для аптымізаваньня файлаў МВГ (анг.) // «ВэбФЭкс»
- ↑ 35 прыладаў аптымізаваньня МВГ (анг.) // «Хітрыкі каскадных табліцаў стыляў», 27 кастрычніка 2015 г.
- ↑ Раймонд Шварц. Разуменьне і ручное паляпшэньне аптымізаваньня МВГ (анг.) // «Хітрыкі каскадных табліцаў стыляў», 11 красавіка 2017 г.
- ↑ Inkscape tutorial: Tracing
- ↑ Inkscape wiki: Tools: Vectorize/trace
- ↑ A feature bug report for this exists since January 2005 on Inkscape launchpad.)
- ↑ Image made with C++ code by Claudio Rocchini
- ↑ User:JoKalliauer/SVG test suites
Вонкавыя спасылкі
- Першасьнік пра МВГ (анг.)
- openclipart.org прапануе звыш 10 000 выяваў МВГ (грамадзкі набытак)
- МВГ (асноўная падтрымка) (анг.) // «Ці магу скарыстаць»
- Маштабавальная вэктарная графіка (МВГ) (анг.) // «Мазіла»
- Табліца маштабавальнай вэктарнай графікі (МВГ) (анг.) // «Майкрасофт», 9 сьнежня 2021 г.




