Help:Gadget-Cat-a-lot/hi


1) Select files
2) Select destination category
3) Perform the Operation



Cat-a-lot is a JavaScript gadget that helps with moving, removing and adding files (or subcategories) between, from and to categories.
One-time activation
Alternatively: you can go into your "Preferences" : "gadgets" tab, select "Cat-a-lot" in the "Tools for categories" section and "Save" at bottom of page.
See also the English Wikipedia instructions.
Moving files between categories, and removing files from a category
Video. See the help video in the right sidebar. It helps greatly in understanding the info below.
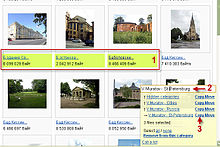
- Turn on the gadget on category page: after activation, you will see a little post-it-note labeled "cat-a-lot" in the lower-right corner of your window containing every category page, as seen in Figure 2[1]. This box will stay in that corner, independent of your position on the page. If the note doesn't appear, try purging the cache of your browser. Click it to start the tool. This will show a box like the one in Figure 3[1].
- Select files: You can select individual image thumbnails by clicking on the thumbnail description. The description background will turn green to indicate that this image is now selected. Another click will deselect it, turning the background white again. You can also select/deselect all visible images by clicking select all / none in the cat-a-lot box. To select/deselect multiple files "in a row" (Fig. 1), first select file A, then hold down ⇧ Shift and select file B. The state of file B will be toggled (selected if it was not previously and vice-versa) and then assigned to all files from A through B.
- Select categories: Open the Cat-a-lot box. Click on the preferences link in the box. Enable "Allow categorising pages (including categories) that are not files". Then you can select individual categories on the page (not in the box). Click on a category name (or the arrow in front of it), and that category name will then have a green background. Select as many as you want. Deselect by clicking them again. If the box is in the way, you can grab its top edge and pull down to shrink it. Pull back up when needed. If you want to select all the categories, click on the select categories link at the bottom of the box. All the categories will now have a green background.
- Select destination category: Initially, the tool loads the current category (→), its parents (↑) (categories with which it is tagged) and subcategories (↓) (categories that are tagged with it). You can navigate through the category tree by clicking on a category name. Only the category list in the box will change, you will stay on the original page. Instead of navigating through clicking, you can also type a category name (e.g., "Lions", not "Category:Lions") in the white text field above the list and press ↵ Enter. The named category will then show up in the middle of the tree below, with its parents and children.
- If necessary, create destination category: The cat-a-lot box only shows categories that already exist. So create one if necessary. Reload the category that contains the files you want to categorize better. The cat-a-lot box will now show the newly created category. Or it will when you type the new category name (e.g. "Lions", not "Category:Lions") in the white text field at the top of the box and press ↵ Enter.
- Perform the Operation: To the right of the destination category there are three possibilities:
- Copy (Add)(+), which adds the specified category to the highlighted objects (if not already present).
- Remove (Delete)(-), which removes the specified category from the highlighted objects (if present).
- Move (Modify)(→), which does both, removing the current category from the objects and adding the specified category to them (if not already present). The move function is only shown if you are on a category page. You can hence not make a search for a few files and move them from a category to another using this tool.
In each case, all of the other categories which might be associated with any of the objects remain unchanged. A progress indicator will be shown. After all images were processed, a report is shown including possible problems, and the whitespace area below each image or category will indicate what was done to that image or category. If the action is not correct, then immediately click the "Revert" button before leaving the page. Otherwise your opportunity to mass revert is gone. An admin may be able to help later.
- Revert, if you have made a mistake, you can stop (cancel) and reverse your last action, by clicking the "Revert" button on the lower-right corner of the box. It may be below the box if you have zoomed the text to a large size.
Preferences

There is a Preferences menu in Cat-a-lot:
- Watchlist
- Whether to mark edits as minor
- Whether to allow editing pages that aren't files or in gallery boxes
- Whether to do clean up
- Numbers of sub-categories to show
Box display
The Cat-a-lot box display can be toggled by clicking on Cat-a-lot in the lower part of the box.
During the step of selecting the files, the Cat-a-lot box window can be resized by dragging the upper edge of the window. It can also be dragged to a different part of the screen.
Open bugs & features
You can report bugs or request new features on this page:
Help:Gadget-Cat-a-lot/Open bugs & features.
Translations
English phrases from MediaWiki:Gadget-Cat-a-lot.js/translating can be translated and saved in MediaWiki:Gadget-Cat-a-lot.js/de (for example).
Install on other projects
As your user gadget
If Cat-a-lot is not present as a gadget in your local Wikimedia project (like Wikipedia), you can install it manually in your user JavaScript settings with the following code:
//<nowiki> /* Cat-a-lot - changes category of multiple files */ mw.loader.using(['jquery.ui', 'mediawiki.util'], function(){ mw.loader.load('//commons.wikimedia.org/w/load.php?modules=ext.gadget.Cat-a-lot'); }); ////////// Cat-a-lot user preferences ////////// window.catALotPrefs = {"watchlist":"preferences","minor":true,"editpages":true,"docleanup":false,"subcatcount":10}; ////////////////////////////////////catALotEnd// //</nowiki>
The semi-automatic preferences are not loaded with this example, so you need to set this manually as well (because it supports only Commons, although it is theoretically possible, if you load all the local needed extra modules).
As a project gadget
1. Copy the next code into the local MediaWiki:Gadget-Cat-a-lot.js:
/** * Cat-a-lot - changes category of multiple files **/ if (mw.config.get('wgNamespaceNumber') === 14) { window.catALotPrefs = { editpages: true, subcatcount: 100 }; mw.loader.using(['jquery.ui', 'mediawiki.util']).done(function () { mw.util.addCSS("#cat_a_lot_settings { display:none !important;}"); // Preferences depend on some Commons gadgets, not available locally mw.loader.load('//commons.wikimedia.org/w/index.php?title=MediaWiki:Gadget-Cat-a-lot.js&action=raw&ctype=text/javascript'); mw.loader.load('//commons.wikimedia.org/w/index.php?title=MediaWiki:Gadget-Cat-a-lot.css&action=raw&ctype=text/css', 'text/css'); }); }
- Note: The marked lines are optional.
2. Save a description into the local MediaWiki:Gadget-Cat-a-lot (you can translate this one, or one of existing):
'''[[c:Help:Gadget-Cat-a-lot|Cat-a-lot]]''': A tool that helps with moving multiple files between categories or adding categories to search results.
3. Add a definition to the local MediaWiki:Gadgets-definition:
Cat-a-lot[ResourceLoader|dependencies=mediawiki.util]|Cat-a-lot.js
More local configuration
To use the solving of soft-redirects (since version 4.0) on your project, you need to put this category name in the preferences manually (on Commons this is "Category redirects", ideally on your MediaWiki:Gadget-Cat-a-lot.js). The example shows the category for the English Wikipedia:
window.catALotPrefs = { "redir_category": "Wikipedia soft redirected categories" };
Source code
The source code of the gadget Cat-a-lot is here:
