User talk:Koko90
Tip: Categorizing images[edit]
Thanks a lot for contributing to the Wikimedia Commons! Here's a tip to make your uploads more useful: Why not add some categories to describe them? This will help more people to find and use them.
Here's how:
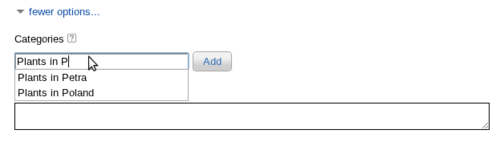
1) If you're using the UploadWizard, you can add categories to each file when you describe it. Just click "more options" for the file and add the categories which make sense:
2) You can also pick the file from your list of uploads, edit the file description page, and manually add the category code at the end of the page.
[[Category:Category name]]
For example, if you are uploading a diagram showing the orbits of comets, you add the following code:
[[Category:Astronomical diagrams]][[Category:Comets]]
This will make the diagram show up in the categories "Astronomical diagrams" and "Comets".
When picking categories, try to choose a specific category ("Astronomical diagrams") over a generic one ("Illustrations").
Thanks again for your uploads! More information about categorization can be found in Commons:Categories, and don't hesitate to leave a note on the help desk.BotMultichillT 06:05, 1 July 2009 (UTC)
- Image:Desargues graph 2COL.svg is uncategorized since 30 June 2009.
- Image:Photo fourme entière Salers avec morceaux coupés à droite (1).jpg was uncategorized on 21 October 2009.
Desargues graph 3color edge.svg[edit]
Hi koko90.
I like your illustration of an edge coloring on Desargues graph. However, I do wonder if it might be preferable to color the vertices with a neutral color (say black), since red is one of the colors used in the edge coloring, which makes it appear as if the fact the the vertices are also red has some mathematical significance. --75.170.142.26 17:10, 3 July 2009 (UTC)
- I have fixed it, thanks for the idea. Koko90 (talk) 11:07, 19 August 2009 (UTC)
A beginner’s problem with Graphviz[edit]
Hello koko90, i just discovered your page – very great graphs, congratulations! And according to the file metadata, you created them with Graphviz, didn’t you? I’m new with Graphviz and tried to create a SVG version of File:Foster_graph_hamiltonian.png – here’s the DOT file:
graph {
"0";"1";"2";"3";"4";"5";"6";"7";"8";"9";"10";"11";"12";"13";"14";"15";"16";"17";"18";"19";"20";
"21";"22";"23";"24";"25";"26";"27";"28";"29";"30";"31";"32";"33";"34";"35";"36";"37";"38";"39";"40";
"41";"42";"43";"44";"45";"46";"47";"48";"49";"50";"51";"52";"53";"54";"55";"56";"57";"58";"59";"60";
"61";"62";"63";"64";"65";"66";"67";"68";"69";"70";"71";"72";"73";"74";"75";"76";"77";"78";"79";"80";
"81";"82";"83";"84";"85";"86";"87";"88";"89";
"0"--"1";"0"--"89";"0"--"17";"1"--"2";"1"--"82";"2"--"3";"2"--"39";"3"--"56";"3"--"4";"4"--"5";"4"--"13";
"5"--"6";"5"--"78";"6"--"7";"6"--"23";"7"--"8";"7"--"88";"8"--"9";"8"--"45";"9"--"10";"9"--"62";"10"--"11";
"10"--"19";"11"--"12";"11"--"84";"12"--"13";"12"--"29";"13"--"14";"14"--"51";"14"--"15";"15"--"16";
"15"--"68";"16"--"17";"16"--"25";"17"--"18";"18"--"19";"18"--"35";"19"--"20";"20"--"57";"20"--"21";
"21"--"74";"21"--"22";"22"--"23";"22"--"31";"23"--"24";"24"--"25";"24"--"41";"25"--"26";"26"--"27";
"26"--"63";"27"--"80";"27"--"28";"28"--"29";"28"--"37";"29"--"30";"30"--"31";"30"--"47";"31"--"32";
"32"--"33";"32"--"69";"33"--"34";"33"--"86";"34"--"35";"34"--"43";"35"--"36";"36"--"37";"36"--"53";
"37"--"38";"38"--"75";"38"--"39";"39"--"40";"40"--"41";"40"--"49";"41"--"42";"42"--"43";"42"--"59";
"43"--"44";"44"--"81";"44"--"45";"45"--"46";"46"--"47";"46"--"55";"47"--"48";"48"--"49";"48"--"65";
"49"--"50";"50"--"51";"50"--"87";"51"--"52";"52"--"53";"52"--"61";"53"--"54";"54"--"55";"54"--"71";
"55"--"56";"56"--"57";"57"--"58";"58"--"67";"58"--"59";"59"--"60";"60"--"61";"60"--"77";"61"--"62";
"62"--"63";"63"--"64";"64"--"65";"64"--"73";"65"--"66";"66"--"67";"66"--"83";"67"--"68";"68"--"69";
"69"--"70";"70"--"71";"70"--"79";"71"--"72";"72"--"73";"72"--"89";"73"--"74";"74"--"75";"75"--"76";
"76"--"77";"76"--"85";"77"--"78";"78"--"79";"79"--"80";"80"--"81";"81"--"82";"82"--"83";"83"--"84";
"84"--"85";"85"--"86";"86"--"87";"87"--"88";"88"--"89";
}
The Problem is: The graph contains a Hamiltonion circle (as you can see in the PNG version), but if i type
dot -Tsvg -Kcirco -o Forster-Graph.svg Forster-Graph.dot
i get something similarly, but the edges are more or less chaotic arranged – in particular, the “outer edge circle” has a gap. Maybe you can give me a clue how to fix this? Best greetings, --Frakturfreund (talk) 21:52, 8 February 2010 (UTC)
- Hello, I have written a little program for computing the exact position of the vertices when there is an hamiltonian cycle. With Graphviz/neato you can fix the position of a given vertices. So I chose a cycle and I draw a polygon with the vertices of this cycle.
- I use "neato -Tsvg foster.dot > foster.svg"
- With the following file :
graph G {
node [shape=point,label="",height=.15,width=.15,color=red];
1 [ pos = "8.48528,4.24264!" ]; 2 [ pos = "8.47495,4.53859!" ]; 3 [ pos = "8.44399,4.8331!" ];
4 [ pos = "8.39257,5.12474!" ]; 5 [ pos = "8.32093,5.41207!" ]; 6 [ pos = "8.22942,5.69371!" ];
7 [ pos = "8.11849,5.96828!" ]; 8 [ pos = "7.98867,6.23444!" ]; 9 [ pos = "7.8406,6.4909!" ];
10 [ pos = "7.67501,6.7364!" ]; 11 [ pos = "7.49269,6.96976!" ]; 12 [ pos = "7.29454,7.18983!" ];
13 [ pos = "7.08152,7.39554!" ]; 14 [ pos = "6.85467,7.58589!" ]; 15 [ pos = "6.6151,7.75995!" ];
16 [ pos = "6.36396,7.91688!" ]; 17 [ pos = "6.10249,8.0559!" ]; 18 [ pos = "5.83196,8.17635!" ];
19 [ pos = "5.55369,8.27763!" ]; 20 [ pos = "5.26903,8.35926!" ]; 21 [ pos = "4.97937,8.42083!" ];
22 [ pos = "4.68612,8.46204!" ]; 23 [ pos = "4.39071,8.4827!" ]; 24 [ pos = "4.09457,8.4827!" ];
25 [ pos = "3.79916,8.46204!" ]; 26 [ pos = "3.50591,8.42083!" ]; 27 [ pos = "3.21625,8.35926!" ];
28 [ pos = "2.93159,8.27763!" ]; 29 [ pos = "2.65332,8.17635!" ]; 30 [ pos = "2.38279,8.0559!" ];
31 [ pos = "2.12132,7.91688!" ]; 32 [ pos = "1.87019,7.75995!" ]; 33 [ pos = "1.63061,7.58589!" ];
34 [ pos = "1.40376,7.39554!" ]; 35 [ pos = "1.19074,7.18983!" ]; 36 [ pos = "0.992589,6.96976!" ];
37 [ pos = "0.810272,6.7364!" ]; 38 [ pos = "0.644677,6.4909!" ]; 39 [ pos = "0.496611,6.23444!" ];
40 [ pos = "0.366796,5.96828!" ]; 41 [ pos = "0.255863,5.69371!" ]; 42 [ pos = "0.164353,5.41207!" ];
43 [ pos = "0.0927119,5.12474!" ]; 44 [ pos = "0.0412891,4.8331!" ]; 45 [ pos = "0.0103349,4.53859!" ];
46 [ pos = "0,4.24264!" ]; 47 [ pos = "0.0103349,3.94669!" ]; 48 [ pos = "0.0412891,3.65218!" ];
49 [ pos = "0.0927119,3.36055!" ]; 50 [ pos = "0.164353,3.07321!" ]; 51 [ pos = "0.255863,2.79157!" ];
52 [ pos = "0.366796,2.517!" ]; 53 [ pos = "0.496611,2.25084!" ]; 54 [ pos = "0.644677,1.99438!" ];
55 [ pos = "0.810272,1.74888!" ]; 56 [ pos = "0.992589,1.51552!" ]; 57 [ pos = "1.19074,1.29545!" ];
58 [ pos = "1.40376,1.08974!" ]; 59 [ pos = "1.63061,0.899394!" ]; 60 [ pos = "1.87019,0.725332!" ];
61 [ pos = "2.12132,0.568406!" ]; 62 [ pos = "2.38279,0.42938!" ]; 63 [ pos = "2.65332,0.308933!" ];
64 [ pos = "2.93159,0.20765!" ]; 65 [ pos = "3.21625,0.126025!" ]; 66 [ pos = "3.50591,0.0644552!" ];
67 [ pos = "3.79916,0.0232416!" ]; 68 [ pos = "4.09457,0.0025845!" ]; 69 [ pos = "4.39071,0.0025845!" ];
70 [ pos = "4.68612,0.0232416!" ]; 71 [ pos = "4.97937,0.0644552!" ]; 72 [ pos = "5.26903,0.126025!" ];
73 [ pos = "5.55369,0.20765!" ]; 74 [ pos = "5.83196,0.308933!" ]; 75 [ pos = "6.10249,0.42938!" ];
76 [ pos = "6.36396,0.568406!" ]; 77 [ pos = "6.6151,0.725332!" ]; 78 [ pos = "6.85467,0.899394!" ];
79 [ pos = "7.08152,1.08974!" ]; 80 [ pos = "7.29454,1.29545!" ]; 81 [ pos = "7.49269,1.51552!" ];
82 [ pos = "7.67501,1.74888!" ]; 83 [ pos = "7.8406,1.99438!" ]; 84 [ pos = "7.98867,2.25084!" ];
85 [ pos = "8.11849,2.517!" ]; 86 [ pos = "8.22942,2.79157!" ]; 87 [ pos = "8.32093,3.07321!" ];
88 [ pos = "8.39257,3.36055!" ]; 89 [ pos = "8.44399,3.65218!" ]; 90 [ pos = "8.47495,3.94669!" ];
2 -- 1; 3 -- 2; 4 -- 3; 5 -- 4; 6 -- 5; 7 -- 6; 8 -- 7; 9 -- 8; 10 -- 9; 11 -- 10; 12 -- 11; 13 -- 12;
14 -- 5; 14 -- 13; 15 -- 14; 16 -- 15; 17 -- 16; 18 -- 1; 18 -- 17; 19 -- 18; 20 -- 11; 20 -- 19;
21 -- 20; 22 -- 21; 23 -- 22; 24 -- 7; 24 -- 23; 25 -- 24; 26 -- 17; 26 -- 25; 27 -- 26; 28 -- 27;
29 -- 28; 30 -- 13; 30 -- 29; 31 -- 30; 32 -- 23; 32 -- 31; 33 -- 32; 34 -- 33; 35 -- 34; 36 -- 19;
36 -- 35; 37 -- 36; 38 -- 29; 38 -- 37; 39 -- 38; 40 -- 3; 40 -- 39; 41 -- 40; 42 -- 25; 42 -- 41;
43 -- 42; 44 -- 35; 44 -- 43; 45 -- 44; 46 -- 9; 46 -- 45; 47 -- 46; 48 -- 31; 48 -- 47; 49 -- 48;
50 -- 41; 50 -- 49; 51 -- 50; 52 -- 15; 52 -- 51; 53 -- 52; 54 -- 37; 54 -- 53; 55 -- 54; 56 -- 47;
56 -- 55; 57 -- 4; 57 -- 56; 58 -- 21; 58 -- 57; 59 -- 58; 60 -- 43; 60 -- 59; 61 -- 60; 62 -- 53;
62 -- 61; 63 -- 10; 63 -- 62; 64 -- 27; 64 -- 63; 65 -- 64; 66 -- 49; 66 -- 65; 67 -- 66; 68 -- 59;
68 -- 67; 69 -- 16; 69 -- 68; 70 -- 33; 70 -- 69; 71 -- 70; 72 -- 55; 72 -- 71; 73 -- 72; 74 -- 65;
74 -- 73; 75 -- 22; 75 -- 74; 76 -- 39; 76 -- 75; 77 -- 76; 78 -- 61; 78 -- 77; 79 -- 6; 79 -- 78;
80 -- 71; 80 -- 79; 81 -- 28; 81 -- 80; 82 -- 45; 82 -- 81; 83 -- 2; 83 -- 82; 84 -- 67; 84 -- 83;
85 -- 12; 85 -- 84; 86 -- 77; 86 -- 85; 87 -- 34; 87 -- 86; 88 -- 51; 88 -- 87; 89 -- 8; 89 -- 88;
90 -- 1; 90 -- 73; 90 -- 89; }
- By the way, there are already some SVG for the Foster graph : Category:Foster graph
- Koko90 (talk) 10:07, 9 February 2010 (UTC)
You can take my dot file and give the wanted names to the vertices. It is possible to give any label to any vertex with graphwiz. Koko90 (talk) 12:56, 9 February 2010 (UTC)
- I see. But I'd have to edit the all by hand, wouldn't I?--0g1o2i3k4e5n6 (talk) 12:59, 9 February 2010 (UTC)
Here is the code :
graph G {
1 [ pos = "8.48528,4.24264!"]; 2 [ pos = "8.47495,4.53859!" ]; 3 [ pos = "8.44399,4.8331!" ]; 4 [ pos = "8.39257,5.12474!" ];
5 [ pos = "8.32093,5.41207!" ]; 6 [ pos = "8.22942,5.69371!" ]; 7 [ pos = "8.11849,5.96828!" ]; 8 [ pos = "7.98867,6.23444!" ];
9 [ pos = "7.8406,6.4909!" ]; 10 [ pos = "7.67501,6.7364!" ]; 11 [ pos = "7.49269,6.96976!" ]; 12 [ pos = "7.29454,7.18983!" ];
13 [ pos = "7.08152,7.39554!" ]; 14 [ pos = "6.85467,7.58589!" ]; 15 [ pos = "6.6151,7.75995!" ]; 16 [ pos = "6.36396,7.91688!" ];
17 [ pos = "6.10249,8.0559!" ]; 18 [ pos = "5.83196,8.17635!" ]; 19 [ pos = "5.55369,8.27763!" ]; 20 [ pos = "5.26903,8.35926!" ];
21 [ pos = "4.97937,8.42083!" ]; 22 [ pos = "4.68612,8.46204!" ]; 23 [ pos = "4.39071,8.4827!" ]; 24 [ pos = "4.09457,8.4827!" ];
25 [ pos = "3.79916,8.46204!" ]; 26 [ pos = "3.50591,8.42083!" ]; 27 [ pos = "3.21625,8.35926!" ]; 28 [ pos = "2.93159,8.27763!" ];
29 [ pos = "2.65332,8.17635!" ]; 30 [ pos = "2.38279,8.0559!" ]; 31 [ pos = "2.12132,7.91688!" ]; 32 [ pos = "1.87019,7.75995!" ];
33 [ pos = "1.63061,7.58589!" ]; 34 [ pos = "1.40376,7.39554!" ]; 35 [ pos = "1.19074,7.18983!" ]; 36 [ pos = "0.992589,6.96976!" ];
37 [ pos = "0.810272,6.7364!" ]; 38 [ pos = "0.644677,6.4909!" ]; 39 [ pos = "0.496611,6.23444!" ]; 40 [ pos = "0.366796,5.96828!" ];
41 [ pos = "0.255863,5.69371!" ]; 42 [ pos = "0.164353,5.41207!" ]; 43 [ pos = "0.0927119,5.12474!" ]; 44 [ pos = "0.0412891,4.8331!" ];
45 [ pos = "0.0103349,4.53859!" ]; 46 [ pos = "0,4.24264!" ]; 47 [ pos = "0.0103349,3.94669!" ]; 48 [ pos = "0.0412891,3.65218!" ];
49 [ pos = "0.0927119,3.36055!" ]; 50 [ pos = "0.164353,3.07321!" ]; 51 [ pos = "0.255863,2.79157!" ]; 52 [ pos = "0.366796,2.517!" ];
53 [ pos = "0.496611,2.25084!" ]; 54 [ pos = "0.644677,1.99438!" ]; 55 [ pos = "0.810272,1.74888!" ]; 56 [ pos = "0.992589,1.51552!" ];
57 [ pos = "1.19074,1.29545!" ]; 58 [ pos = "1.40376,1.08974!" ]; 59 [ pos = "1.63061,0.899394!" ]; 60 [ pos = "1.87019,0.725332!" ];
61 [ pos = "2.12132,0.568406!" ]; 62 [ pos = "2.38279,0.42938!" ]; 63 [ pos = "2.65332,0.308933!" ]; 64 [ pos = "2.93159,0.20765!" ];
65 [ pos = "3.21625,0.126025!" ]; 66 [ pos = "3.50591,0.0644552!" ]; 67 [ pos = "3.79916,0.0232416!" ]; 68 [ pos = "4.09457,0.0025845!" ];
69 [ pos = "4.39071,0.0025845!" ]; 70 [ pos = "4.68612,0.0232416!" ]; 71 [ pos = "4.97937,0.0644552!" ]; 72 [ pos = "5.26903,0.126025!" ];
73 [ pos = "5.55369,0.20765!" ]; 74 [ pos = "5.83196,0.308933!" ]; 75 [ pos = "6.10249,0.42938!" ]; 76 [ pos = "6.36396,0.568406!" ];
77 [ pos = "6.6151,0.725332!" ]; 78 [ pos = "6.85467,0.899394!" ]; 79 [ pos = "7.08152,1.08974!" ]; 80 [ pos = "7.29454,1.29545!" ];
81 [ pos = "7.49269,1.51552!" ]; 82 [ pos = "7.67501,1.74888!" ]; 83 [ pos = "7.8406,1.99438!" ]; 84 [ pos = "7.98867,2.25084!" ];
85 [ pos = "8.11849,2.517!" ]; 86 [ pos = "8.22942,2.79157!" ]; 87 [ pos = "8.32093,3.07321!" ]; 88 [ pos = "8.39257,3.36055!" ];
89 [ pos = "8.44399,3.65218!" ]; 0 [ pos = "8.47495,3.94669!" ];
"0"--"1";"0"--"89";"0"--"17";"1"--"2";"1"--"82";"2"--"3";"2"--"39";"3"--"56";"3"--"4";"4"--"5";"4"--"13";"5"--"6";
"5"--"78";"6"--"7";"6"--"23";"7"--"8";"7"--"88";"8"--"9";"8"--"45";"9"--"10";"9"--"62";"10"--"11";"10"--"19";
"11"--"12";"11"--"84";"12"--"13";"12"--"29";"13"--"14";"14"--"51";"14"--"15";"15"--"16";"15"--"68";"16"--"17";
"16"--"25";"17"--"18";"18"--"19";"18"--"35";"19"--"20";"20"--"57";"20"--"21";"21"--"74";"21"--"22";"22"--"23";
"22"--"31";"23"--"24";"24"--"25";"24"--"41";"25"--"26";"26"--"27";"26"--"63";"27"--"80";"27"--"28";"28"--"29";
"28"--"37";"29"--"30";"30"--"31";"30"--"47";"31"--"32";"32"--"33";"32"--"69";"33"--"34";"33"--"86";"34"--"35";
"34"--"43";"35"--"36";"36"--"37";"36"--"53";"37"--"38";"38"--"75";"38"--"39";"39"--"40";"40"--"41";"40"--"49";
"41"--"42";"42"--"43";"42"--"59";"43"--"44";"44"--"81";"44"--"45";"45"--"46";"46"--"47";"46"--"55";"47"--"48";
"48"--"49";"48"--"65";"49"--"50";"50"--"51";"50"--"87";"51"--"52";"52"--"53";"52"--"61";"53"--"54";"54"--"55";
"54"--"71";"55"--"56";"56"--"57";"57"--"58";"58"--"67";"58"--"59";"59"--"60";"60"--"61";"60"--"77";"61"--"62";
"62"--"63";"63"--"64";"64"--"65";"64"--"73";"65"--"66";"66"--"67";"66"--"83";"67"--"68";"68"--"69";"69"--"70";
"70"--"71";"70"--"79";"71"--"72";"72"--"73";"72"--"89";"73"--"74";"74"--"75";"75"--"76";"76"--"77";"76"--"85";
"77"--"78";"78"--"79";"79"--"80";"80"--"81";"81"--"82";"82"--"83";"83"--"84";"84"--"85";"85"--"86";"86"--"87";
"87"--"88";"88"--"89"; }

For the correct style options, i have no time. Koko90 (talk) 14:26, 9 February 2010 (UTC)
- Thank you very much for your rapid responce and the two DOT files, for me that’s more as enough stuff to think about :). Best Greetings, --Frakturfreund (talk) 08:37, 10 February 2010 (UTC)
TUSC token bb3b9780c86c4698df104c05edd80ac8[edit]
I am now proud owner of a TUSC account!
Pointer to discussion elsewhere[edit]
I left you a message on your Wikipedia talk page. In short, there may be some copyright issues with your graph drawings, as they are very close to the ones on MathWorld. —David Eppstein (talk) 22:59, 24 June 2010 (UTC)
- See my answer on Wikipedia. The style can be changed in a few hours. The problem is "how different need to be the layouts ?". MathWorld layouts are very classical layouts (except for a few graphs). Koko90 (talk) 12:22, 25 June 2010 (UTC)
When you make use of a resource, such as MathWorld or Mathematica/GraphData, you need to give credit. You can't just claim "own work" on everything, or move a few points and do the same. This is wholesale copying of my work. For example -- http://en.wikipedia.org/wiki/File:McGee_graph_crossing_number.svg -- this is an exact copy of my GraphData representation. Give credit -- don't claim this is your research, because it isn't. Most of the graphs you copied were *not* classical layouts. -- Ed Pegg Jr
- There is a link to Pegg, E. T. and Exoo, G. "Crossing Number Graphs." Mathematica J. 11, 2009 on the McGee graph page. This link should be on Commons too. I will add it.
- I am writing a list of graphs I uploaded on commons and that are not classical layouts. Then I will add references to all of them.
- Koko90 (talk) 07:24, 28 June 2010 (UTC)
- The source are here now. If you want a specific graph (or a list of graphs) to be removed, please let it know. If I forgot a reference, please let it know. Koko90 (talk)
« Patrouilles automatiques »[edit]
En passant, je t’ai donné les droits d’Autopatrolled. Concrètement, cela ne changera rien dans ta manière de contribuer à Commons, mais les patrouilleurs de Special:RecentChanges et Special:NewPages sauront qu’il n’y a pas besoin de vérifier tes contributions en quête de vandalisme ou de grave boulette (tes modifications ne seront plus marquées du disgracieux point d’exclamation rouge).
Amicalement, Jean-Fred (talk) 15:09, 19 July 2010 (UTC)
- Merci beaucoup. Koko90 (talk) 15:37, 19 July 2010 (UTC)
Picture of the Year voting round 1 open[edit]
Dear Wikimedians,
Wikimedia Commons is happy to announce that the 2012 Picture of the Year competition is now open. We're interested in your opinion as to which images qualify to be the Picture of the Year for 2012. Voting is open to established Wikimedia users who meet the following criteria:
- Users must have an account, at any Wikimedia project, which was registered before Tue, 01 Jan 2013 00:00:00 +0000 [UTC].
- This user account must have more than 75 edits on any single Wikimedia project before Tue, 01 Jan 2013 00:00:00 +0000 [UTC]. Please check your account eligibility at the POTY 2012 Contest Eligibility tool.
- Users must vote with an account meeting the above requirements either on Commons or another SUL-related Wikimedia project (for other Wikimedia projects, the account must be attached to the user's Commons account through SUL).
Hundreds of images that have been rated Featured Pictures by the international Wikimedia Commons community in the past year are all entered in this competition. From professional animal and plant shots to breathtaking panoramas and skylines, restorations of historically relevant images, images portraying the world's best architecture, maps, emblems, diagrams created with the most modern technology, and impressive human portraits, Commons features pictures of all flavors.
For your convenience, we have sorted the images into topic categories. Two rounds of voting will be held: In the first round, you can vote for as many images as you like. The first round category winners and the top ten overall will then make it to the final. In the final round, when a limited number of images are left, you must decide on the one image that you want to become the Picture of the Year.
To see the candidate images just go to the POTY 2012 page on Wikimedia Commons
Wikimedia Commons celebrates our featured images of 2012 with this contest. Your votes decide the Picture of the Year, so remember to vote in the first round by January 30, 2013.
Thanks,
the Wikimedia Commons Picture of the Year committee
Delivered by Orbot1 (talk) at 11:04, 19 January 2013 (UTC) - you are receiving this message because you voted last year