Pomoc:Poradnik tworzenia grafiki wektorowej
Wprowadzenie
Witaj w poradniku tworzenia grafiki wektorowej! Ten poradnik jest skierowany do absolutnych początkujących, którzy są zainteresowani rozpoczęciem przygody z grafiką wektorową. Warto zaznaczyć, że możesz poprawić swoje umiejętności edytowania SVG poprzez testowanie i eksperymentowanie: mistrzostwo wiąże się z doświadczeniem, a doświadczenie wiąże się z mnóstwem praktyki.
Czym są grafiki wektorowe?

A vector letter A in red. The computer stores the A shape and then works out the colors the pixels need to be to display the shape on a computer screen.

So what are vector graphics? Well let’s start by looking at the alternative to vector graphics, bitmap (or raster) graphics. With bitmap graphics the image is divided up into a grid of pixels. The computer holds information about those pixels, such as their color and where they are in the image and from this information the computer can "draw" the image. Note there is no obvious way of seeing what the image will be until it is drawn. Vector graphics work in a completely different way. They define the image mathematically. The files contain instructions that state "draw a circle" or "draw a curve". It is (at least for very simple cases) possible to read these instructions and imagine what the image should look like.
Because vector graphics work in this way, they are ideally suited to the kinds of drawings that require simple shapes that can be mathematically described. Diagrams, logos, clipart, house plans and maps are all suitable drawings. Photographs are not.
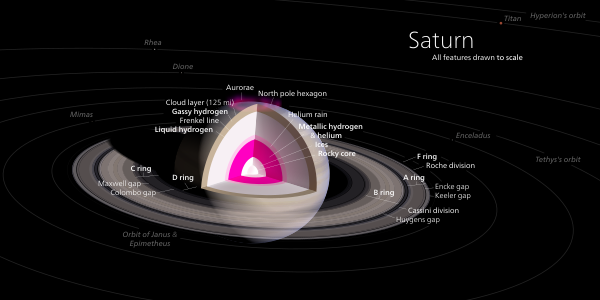
Oto kilka przykładów grafik wektorowych, które pokażą Ci, jaki rodzaj ilustracji można wykonać za pomocą programu do tworzenia grafiki wektorowej.
Formaty plików
Various file formats are used for vector graphics. Wikimedia prefers scalable vector graphics or SVG. SVG is an XML markup language for describing two-dimensional vector graphics. It is an open standard created by the World Wide Web Consortium. The editor we will be using in this tutorial is Inkscape.
Pobieranie Inkscape
Będziemy używać Inkscape z kilku powodów. Po pierwsze, jest to darmowy program. Po drugie, wykorzystuje standardowo SVG. Wiele dystrybucji Linuxa ma już zainstalowany Inkscape; jeżeli nie, możesz użyć menadżera pakietów do zainstalowania go. Dla Windowsa i Maca musisz wejść na stronę internetową Inkscape http://www.inkscape.org/ i pobrać instalator. Następnie postępuj zgodnie z instrukcjami.
Pierwsze uruchomienie Inkscape
Masz już zainstalowany program Inkscape, więc uruchom go i spójrz na wygląd interfejsu.
The layout is reasonably uncluttered. This is because Inkscape cleverly hides tools until you need them. There are tools down the left hand side and at the top. There is information along the bottom.
The tools down the left hand side are used for creating drawings. They are the most important tools and we will look at most of them in this tutorial. The tools along the top are mostly used for modifying objects in a drawing. We will look at some of them in this basic tutorial.
Narzędzia kształtów
Prostokąty i kwadraty 
Let us start our exploration of the Toolbox bar (left side of window) working with the rectangles and squares tool. In the image below we only displayed the bars we are working with for this topic.
Select the rectangle tool (A), once the icon is clicked a blue squared backdrop will display behind the selected tool. Once enabled the mouse cursor will also update to a plus sign and a rectangle (D). Click and drag on the canvas to draw a rectangle (D). Do not worry if it is a different color. We will worry about colors later.
Notice the shape’s edit handles at the corners (B,D)? The square handles are used to edit the width and height (size) of the rectangle. The two circular handles (stacked on top of each other) allow for rounding of the corners on both a Rx and Ry basis, changing the shape of the object.
Also notice the Tool Controls bar (C) at the top? This bar automatically changes depending on which corresponding Toolbox bar tool (editor) is enabled. In the case of the rectangle tool it displays;
- width/height dimensions
- corner Rx/Ry (rounding) dimensions
- corner rounding reset button
You can change all four of the dimension settings manually, by clicking within the numeric readout display. This is handy if you need to draw a rectangle with exact dimensions, such as a flag. You can also mouse-over the dimension’s number settings and icons (buttons) as this will activate a mouse-over tip message (C) explaining the setting or a given icons editing feature.
Another item to take notice of is the Status bar’s dynamic tool-tips messaging (D) at the bottom center of the Inkscape window. With other software you can ignore this type of information; but with Inkscape’s development and many features you should get into the habit of reading the tips, as they do provide dynamic tips for any given Inkscape tool. Not just one tip is displayed per tool, the tips update based on what type of tool, node, handle, object and edit you are currently performing.
Even if you are not actively editing or creating an object on the canvas, once a tool is enabled, you can press the Ctrl and the associated tool-tip message will display the command key’s editing enhancement. This method of displaying tool-tips also applies to the Ctrl+⇧ Shift, ⇧ Shift and Alt keys.
Klawisz Ctrl
If you need to create a perfect square, hold down the Ctrl key on the keyboard while you click and drag. This command key locks the rectangle formed to either a perfect square or a rectangle with integer ratio sides.
The Ctrl key is useful for modifying many other operations. For example, if you hold it while moving an object, it will restrict the edit directions to horizontal or vertical stretching. Not sure what it will do in a particular circumstance? Click the Ctrl and or the ⇧ Shift key(s) down and look at the Status bar tool tip message at the bottom center of the screen and Inkscape will provide vector and command key edit tips for you.
Koła, elipsy, wielokąty/gwiazdy i spirale
These tools work in exactly the same way as the rectangle tool. Using the control key will restrict the ellipse tool to drawing perfect circles. Let’s look at the polygon or star tool.
You can change the number of corners, the spoke ratio, roundness of the corners and the randomness manually by entering in the numbers on the tool control bar. You can also change the spoke ratio by dragging the control points on the polygon itself. Set the numbers the same as is shown above – we will need this rounded triangle shape later on in the tutorial.
Narzędzia rysowania ścieżki
The next three buttons as we go downwards are used for drawing paths. A path is a mathematical curve that is specified by a number of points that the path must curve through. Let's look at the first one, the Pen tool.
Narzędzie długopisu
Above is an example of a Bezier curve. You can see two nodes in this view. These are the start and end nodes of the curve. But there are other nodes that you cannot see. These determine how the line curves between the end nodes. In order to see those nodes you need to click on the node button.
Narzędzie edycji węzłów
Clicking on the node tool reveals another node in the middle of the curve.
If you then click on the middle node you will see the Bezier handles appear.
These handles allow you to change the shape of the curve between the nodes. Notice that a list of node tools appear at the top. You can use these to change the nodes. We will not go into detail about these tools in this beginners tutorial.
The node tool can be used on all the objects created with the other tools to reveal their nodes.
More on the drawing tools
The other two drawing tools also create paths. The middle one is the Pencil tool. The computer will calculate all the nodes and Beziers for you. Closed paths can be created by drawing a loop (with the Pen tool, click on the start node to close the curve).
The last tool in the group is the calligraphy tool. It allows you to do calligraphic writing. The pen creates closed loops in a realistic pen nib like way. Because of this many graphic artists like to draw with this pen all the time.
Inne narzędzia
Narzędzie zaznaczania
This tool allows you to select objects, resize them and move them about. If you click twice on an object with the selection tool, the handles change and you are able to rotate an object.
Narzędzie powiększania
This tool looks like a magnifying glass with a + sign in it. Drag the tool over an area to zoom in. Shift and click to zoom out again.
Narzędzie tekstowe
Looks like a letter A. Click where you want your text to go, then start typing! If the letters are too small, click on the select button, then drag the handles to make it bigger. There are a lot of things that you can do with text that are beyond the scope of this beginners tutorial.
Connector tool
Use this to draw a connection between two objects. For example, a drawing and a label.
The nice thing about using this tool is that if you decide to move the objects about on the canvas, the connector still maintains the connection.
Narzędzie gradientu
Click and drag on an object and you will create a gradient from full color to full transparency.
Color Sampler tool
Use this tool to sample a color on the screen.
Rysowanie obrazka krok po kroku

Istnieje oczywiście wiele innych narzędzi. Nie wspomnieliśmy nawet o dwóch narzędziach na górnym pasku narzędzi, a niektóre z nich są niezbędne dla początkującego. Najlepszym sposobem, aby się o tym dowiedzieć, jest ich używanie. Zatem przystąpimy do rysowania prostego obrazu za pomocą programu Inkscape. Obraz, który narysujemy, to znak „Zakaz spożywania alkoholu” podobny do znaku „Zakaz palenia”. Będzie się ono składać z kieliszka wina oraz znaku zakazu.
Dostosowanie strony
Pierwszą rzeczą, którą musimy zrobić, jest dostosowanie obszaru pracy.
- Potrzebujemy kwadratowego płótna, więc klikamy Plik --->Właściwości dokumentu i zmieniamy rozmiar strony na 800×800 px.
- Teraz utworzymy dwie warstwy. Jedną na kieliszek wina, a drugą na znak zakazu. Ten krok nie ma wpływu na wygląd grafiki, jednak ułatwia pracę.
- Na pasku menu klikamy Warstwa -->Zmień nazwę warstwy i ustawiamy jako Wino.
- Teraz klikamy Warstwa -->Dodaj warstwę i nazywamy ją Zakaz
Narysujmy koło w warstwie Zakaz. Po pierwsze, powinniśmy zablokować warstwę Wino przed przypadkowymi edycjami.
Look at the bottom of the window and find the layer tool. It should read No!. Click on the downwards pointing triangle and select Wine. It will change to bold once you select it. Now do you see the yellow open padlock icon just to the left of the layer tool? Click on that to lock the layer. Now we cannot edit this layer for the time being. Click on the layer tool and select No! again.
Teraz jesteśmy gotowi, żeby rozpocząć rysowanie.
Rysowanie znaku zakazu
Click on the ellipse tool and hold down the Ctrl key so that you draw a perfect circle. Make it reasonably large. We can change the size later.
Zmiana koloru
We need to set the color to red and the outline to black. We do this with the fill and stroke tool. The button is located on the top toolbar and looks like this ![]() . Clicking on it will bring up the fill and stroke box, where you can edit the fill color and transparency plus the stroke color, weight, style and transparency.
. Clicking on it will bring up the fill and stroke box, where you can edit the fill color and transparency plus the stroke color, weight, style and transparency.
On the above screenshot, the fill and stroke button is on the top toolbar next to a letter A. You can change the color using several methods, but the easiest one to choose is wheel. Set the fill color to bright red and make sure the A channel is set to 255 and the master opacity is set fully on at 100. These control the transparency, but we want a fully opaque image. Set the stroke color to black and the stroke width (it’s under the style tab) to 2.5 pixels.
Creating a ring shape
We are going to create a ring shape by making another circle inside the first one and then subtracting that shape from first using Inkscape’s "combine paths" tools. To use the tools, the circle needs to be converted from an object to a path.
Kliknij na pasku menu:
- Ścieżka-->Obiekt w ścieżkę
Nothing will appear visually to have happened to the circle, but you will know it is now a path because the info at the bottom of the window will say so.
Now we will copy and paste a second circle.
- Edycja-->Kopiuj
- Edycja-->Wklej w miejscu pochodzenia
Now we have two circle shaped paths, one on top of the other. Click on the top one, we are going to make it smaller. There are several ways of doing this but we are going to use the inset tool (in order to show you how to use it). This tool cannot be used on shapes, only on paths, which is why we had to convert the circle to a path.
- Ścieżka-->Odsuń od wewnątrz
You will see the top circle get a tiny bit smaller. In this tutorial so far, keyboard shortcuts have been avoided. However in this case, we will need to repeat the process several times and therefore using the shortcut will save a lot of time, so:
- Press Ctrl and ( together repeatedly until the inner circle is the correct looking size.
Select both circles by dragging the select tool over them both, or by holding down the Shift key and clicking on each of them. Now go to the menu bar and select:
- Ścieżka-->Różnica
This combines the two paths into one path by subtracting the smaller circle (which is on top) from the larger circle.
Creating a bar over the ring
Draw a red rectangle the same width as the circle and height to match the thickness of the ring. Select both the circle and the rectangle by dragging the select tool over them both, then choose:
- Obiekt-->Wyrównaj i rozmieść
Align the rectangle so that it is in the center of the ring.

We are going to add the two paths together to form a single path. Make sure both objects are selected, then go to:
- Ścieżka-->Suma
W końcu obróćmy obiekt o 45 stopni w prawo, zgodnie z ruchem wskazówek zegara.
- Obiekt-->Przekształć, następnie wybierz Obróć i wpisz wartość -45 (domyślnie stopni).
Końcowo znak zakazu powinien wyglądać podobnie do tego:
Rysowanie kieliszka wina
The first thing we need to do is lock the No! layer, then click on the picture of an eye next to the padlock button at the bottom of the window to hide that layer. Now unlock the Wine layer.
- Draw a rounded triangle with the star tool.
- Resize the triangle to make a base of the wine glass.
- Now draw a rectangle for the stem and an ellipse for the bowl.
- Select all three objects and use:
- Object-->Align and Distribute to align them all vertically.
Combine the paths of all three by going to Path-->Union, then set the stroke width to 1, fill color to grey and the A (alpha) transparency to around a third (play around with it until you are happy).
Now we will cut off the top of the glass. Draw a rectangle, large enough to cover the top half of the bowl.
Żeby odciąć górną część elipsy, wybierz:
- Ścieżka-->Różnica
Teraz masz kieliszek wina.
Want to add some wine? Draw an ellipse and cut most of it off using the rectangle trick above. Select fill and stroke but choose gradient fill. Edit the gradient fill and choose a wine color for one end of the gradient and white for the other. (We are going to create a sheen on this wine). Select reflected for the repeat. Finally use the node tool to see the nodes of the gradient, then drag the white node to the right and down a little to create the required gradient.

Saving your work for Wikipedia

- Every SVG file uploaded to Wikimedia Commons should show
- how it was made: use template {{Inkscape}}, {{Adobe}}, {{HandSVG}} or whatever
- whether it is W3C valid or invalid: set the appropriate parameter of the template
- Every SVG file uploaded to Wikimedia Commons should show
- You should check the appearance and the validity before you upload the file; use the tool
Jeśli jeszcze tego nie zrobiłeś:
- Edit-->Select All, and maybe Group using the group icon.
Using high magnification, check that all your transitions from adjoining layers line up. Check your text objects are well separated, as they may be rendered differently by the end user’s browser.
Now you need to minimise the saved image size so that it isn't surrounded by a lot of white space on the Wiki page. Then enter the Save dialogue:
- File-->Document Properties-->Page Tab-->Resize page to drawing or selection (click)
- File-->Save As
Uploaded files need to be checked against your original files in Inkscape. Check the text objects – almost certainly the font will have changed. If it is not acceptable, you will need to make changes in Inkscape, then re-save the file under the same name – this can be an iterative process.
- Note: When saving, select "Plain svg" rather than the default "Inkscape svg". This has been suggested as a way to get a more stable image.
Zobacz też
- Help:SVG
- Help:Vector logos tutorial
- See Help:Inkscape#Saving files in Inkscape for other Inkscape tutorials
- Help:Illustrator
- Vector Drawing on Wikiversity – place to practice and to share experiences
- User:Nevit/Brushes-for-inkscape
- User:Quibik/Cleaning up SVG files manually
- User:JoKalliauer/Optimization
Linki zewnętrzne
- Przewodnik dla początkujących po Inkscape (ang.)
- Podręcznik Inkscape (ang.) autorstwa Tavmjong Bah
- Podręcznik Inkscape (ang.) autorstwa FLOSS Manuals