Commons:Graphics village pump/November 2008
SVG image made in Inkscape[edit]

Hello!
I tried to vectorize (and translate) Image:Venuksen kaasukehä.png. I was drawing in Inkscape and the result is in Image:Venus atmosphere cs.svg. The MediaWiki renderer failed to display the image. I also tried to upload a version without a bitmap pattern. The image (without the bitmap pattern) should look like Image:Venus atmosphere cs.png.
- What causes the problem?
- Are gradients the problem?
- Are bitmap patterns the problem?
- Is text the problem?
- How can I avoid the problem when/after editing the image in Inkscape?
- When will be better renderer used? Any plans?
Thanks for answers, Miraceti (talk) 06:51, 4 November 2008 (UTC)
- The Mediawiki renderer really stinks in processing text. So the text will never look like it's supposed to unless you convert it to a path (I believe it's CTRL + SHIFT + C in inkscape). Richardprins (talk) 17:20, 31 March 2009 (UTC)
This is the first time I've used Inkscape and SVG, but I'm not sure what I did wrong with this image. In the preview section, there are black boxes that appear in the left of the image and the text doesn't display correctly (probably because it's not a different Unicode script, but a font for the Latin script, like Symbol or Webdings), but clicking on the image and seing it by itself renders absolutely fine. What gives? --334a (talk) 02:27, 29 October 2008 (UTC)
- For one thing, I strongly doubt whether any font used for SVG on Wikimedia Commons is practically useful for making SVG's with Syriac text here (there are enough problems just with Arabic); it would probably be much better to change the Syriac text to paths in your vector editor before uploading... AnonMoos (talk) 05:58, 30 October 2008 (UTC)
- I see the black boxes on the image itself too (in Firefox 3.0.3) but I do not see them in Google Chrome. --Pabouk (talk) 09:49, 31 October 2008 (UTC)
- I've had a similar prob. In inkscape my image and text will look perfect, but in firefox and when uploaded here, the text is either black or messed up. I solved my problem by selecting the problem text and pressing ctrl-shift-c. The text then loses the ability to be edited as text. It kinda turns it into part of your svg image, so if you need to change something you gotta delete the text and do it again. But when uploaded here, the image and text turn out ok. So maybe if you select you text in inkscaep press those keys, then save your svg, it'll work. Here's an example of some malformed text [1], but doing the key thing will then make the text come out fine: Image:Clan member crest badge - Clan MacLea.svg.--Celtus (talk) 04:46, 3 November 2008 (UTC)
Graph advice?[edit]
I'm looking to upload a graph showing Flickr uploads by Creative Commons license. I have made one in Excel, but I'm wondering whether I should upload it as a pie or bar graph (or both?). The bar graph would be slightly more suitable for updates, but the pie is quite nice for just showing a quick breakdown by %. If I use a pie, should I include percentages on the 'slices'? Richard001 (talk) 10:11, 7 November 2008 (UTC)
- Please consider using some open solution instead of the closed and proprietary Microsoft Excell. Very good program for creating graphs with SVG output is gnuplot. You can include the graph source code to the image page as a comment so everyone can later generate an updated graph. If you insist on using Excel you can print the graph to SVG either through MS Visio, using this hack to create an SVG printer or by converting printed PostScript or PDF to SVG. To answer your question: I would prefer a pie graph with included percentages. --Pabouk (talk) 14:10, 7 November 2008 (UTC)
- Thanks, I'll have a look at gnuplot some time; I think I have seen it mentioned in other chart images here. Richard001 (talk) 09:51, 10 November 2008 (UTC)
- You are welcome. Unfortunately now I realised that gnuplot does not support pie charts[2] :( I was wondering which pictures on Commons were generated using gnuplot. Here are interesting examples (some with source code): Image:Hours of Output Rundfunk der DDR.svg, Image:US first-class postage stamp rates.svg, Image:PWM 3L.gif, Image:Foucault-rotz.gif, Image:Gaussian beam with german description-1.svg, Image:Napster Unique Users.svg, Image:Radiative-forcings.svg, Image:MLB slugging history.svg. --Pabouk (talk) 16:03, 10 November 2008 (UTC)
- Thanks, I'll have a look at gnuplot some time; I think I have seen it mentioned in other chart images here. Richard001 (talk) 09:51, 10 November 2008 (UTC)
- Think I should just use a bar graph then? In my last statistics course they were telling me how terrible pie graphs are, though I think they are quite good for showing proportions myself. Richard001 (talk) 00:11, 17 November 2008 (UTC)
Updated image but no new thumbnails[edit]
I've uploaded a new version of Image:Beckwith Street bridge 1.jpg as the original was blurred but the thumbnails have not updated to the new version even after clearing out the cache. :( Bidgee (talk) 13:07, 8 November 2008 (UTC)
- I only see one file in the history... otherwise I'd suggest hitting CTRL+F5. ¦ Reisio (talk) 04:44, 12 November 2008 (UTC)
Fonts not dispaying correctly in SVG[edit]
Hi
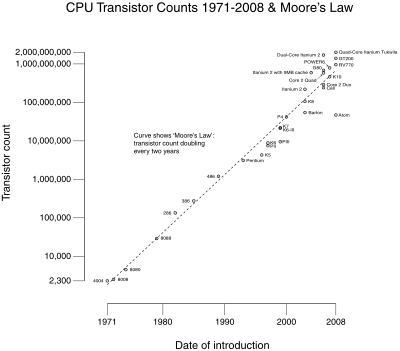
I just uploaded the following image:
The text should be in Helvetica as listed on SVG fonts but it's not displaying as such.
I'm not used to exporting as an SVG. Can anyone suggest why this is?
I'm using Adobe Illustrator CS3.
Thanks
- Wgsimon (talk) 20:29, 8 November 2008 (UTC)
- Create outlines. I also suggest you increase the default size of the image. ¦ Reisio (talk) 05:18, 12 November 2008 (UTC)
- Thanks for the reply. I wanted to avoid creating outlines as the guidelines for creating SVGs suggest using system fonts. Is it really imposible to get the fonts to work any other way? - Wgsimon (talk) 11:12, 12 November 2008 (UTC)
- No, its possible to get fonts to work right, but it can take a lot of guesswork. The rendering engine that the Mediawiki software uses is far from perfect. J.smith (talk) 16:49, 16 November 2008 (UTC)
- It's available for download, though, if you want to save some time. ¦ Reisio (talk) 03:00, 17 November 2008 (UTC)
SVG problems[edit]
Image:Projected area-hardness test.svg is the second svg image I've tried to upload. I didn't have any problems with the first, but I can't get this one to show a thumbnail. I've saved it as a plain svg file and converted the text to a path, still with no luck. I'm stumped. (BTW...I'm working with inkscape) Thanks! Wizard191 (talk) 03:34, 12 November 2008 (UTC)
- It references an external image "BrinellSkizze.jpg" which is not allowed in SVGs on Commons. I downloaded the version of "03:16, 12 November 2008", cut out the image link, and reuploaded it. AnonMoos (talk) 12:59, 12 November 2008 (UTC)
- Odd, because I deleted that image from the file. How did you delete it? Wizard191 (talk) 23:30, 12 November 2008 (UTC)
- I opened it in a simple text editor, and cut out the "<image" tag and the immediately surrounding "<g" tags. AnonMoos (talk) 02:50, 13 November 2008 (UTC)
- Thanks for the help! Wizard191 (talk) 01:16, 14 November 2008 (UTC)
Tamil font in SVG[edit]
Hi, I want to upload SVG files with Tamil language script. On my Windows machine SVG is displayed correctly when I use Latha font that comes bundled with Windows XP. I am not sure which would be acceptable to the rendering engine of Wikipedia (seen font names like Code2000, Arial Unicode MS, etc., mentioned in Unicode fonts page in Wikipedia - MS probably is again Microsoft). Please advise / suggest font to use, for such images with Tamil text, for correct display to all users. VasuVR (talk) 07:34, 21 November 2008 (UTC)
- The official page on this is meta:SVG fonts, which includes something called "Lohit Tamil", but some of the more complicated or lesser-used non-Latin scripts have had problems in the past (not sure how far those issues have been fixed). AnonMoos (talk) 09:06, 21 November 2008 (UTC)
- Lohit Tamil works like a charm for the simple purposes that I have. Positioning of chars and size, on my machine was different from rendered one - but not a problem. Just took a few edits and re-uploads. Thank you very much. VasuVR (talk, contribs) 12:29, 22 November 2008 (UTC)