Commons:Graphics village pump/February 2009
Help with SVG not rendering[edit]
Hi! I recently created File:Paris blank map.svg which I then used to create File:Municipales 2008 à Paris.svg, but I obviously did something wrong. The arrondissements are displayed in grey in the png rendered by Commons, but they are supposed to be in various colours. The colours are displayed fine by Inkscape and Firefox. I'm quite new to SVGs; could someone please help me locate where the error is coming from? Thanks, Pruneautalk 19:03, 9 February 2009 (UTC)
- You should not use Cascading Style Sheets. Support for them with the Wikimedia renderer software is patchy at its best, and it was nothing more than luck that it worked for the blank map. You should give the individual elements style elements instead. Grouping them and defining attributes on the group elements also works. --Hk kng (talk) 23:52, 9 February 2009 (UTC)
- Thanks for the reply. Actually, the use of style sheets was kind of the point of File:Paris blank map.svg, to allow easy colouring - similar to File:BlankMap-World6, compact.svg. I've managed to solve the problem by using classes instead of ids. Cheers, Pruneautalk 12:40, 10 February 2009 (UTC)
SVG not rendering[edit]
Hi, the new SVG map (File:Oeraals_verspreiding-af.svg) that I uploaded doesn't render correctly. Can anyone advise on what I need to do? Laurens (talk) 16:11, 21 February 2009 (UTC)
-
New PNG Version
-
New SVG version
- Hmmm.. I'm playing with it. I resized the image size so that it's bigger than a thumbnail. I also noticed that there sure are a lot of different things layered on top of each other (2.2 MB for this file is really large). So I deleted some of the info that was outside of the frame... now at least the thumbnail is showing, but it isn't showing everything.. I'll see if I can't mess with it some more, but I'm not exactly sure what is wrong.-Andrew c (talk) 01:55, 22 February 2009 (UTC)
- That looks better already - at least we can see it now. It used the W3C validity checker and that indicates 93 issues, but none of these seem to relate to the actual drawing so I haven't tried to fix these. [1]. How are you editing it - inkscape or with a text editor? Not sure why the file is quite so big by the way. Laurens (talk) 07:48, 22 February 2009 (UTC)
- Something that might represent a clue - when you click on the SVG picture so that it is displayed directly, some of the shape borders seem very thick. It doesn't look like that in Inkscape so there must be something that is interpreted differently by the Wikimedia renderer. The hatching pattens also seem different from the Inkscape display. Laurens (talk) 07:53, 22 February 2009 (UTC)
- I'm using inkscape. Don't know too much about the coding side of SVG, as outside of Wikimedia stuff, I use illustrator. I think the file size is related to how detailed the borders are, and that information is often presented 2 or 3 times (the actual gray shape, the borders, then the colored sections). I just think this is a really detailed image, and maybe it is too much for the rendering engine? Or maybe it could be one of the errors that fails validity? I'll see if I can't contact someone more familiar with the coding side of SVGs.-Andrew c (talk) 15:15, 22 February 2009 (UTC)
I've uploaded a few svg files in the past and haven't had a problem, but I am with this one. I made sure there wasn't any references to external links and saved it as a plain svg file. I used inkscape for what it matters. Thanks for any help in advance. Wizard191 (talk) 21:09, 22 February 2009 (UTC)
- I am having a look. I thought it was the use of <marker/> arrowheads, which are a reported problem, but removing these has not helped, so I have reverted for now. Globbet (talk) 12:39, 23 February 2009 (UTC)
- I've used the arrow heads on many of my other uploads with no problem. I don't know...I'm at a loss here. Wizard191 (talk) 13:14, 23 February 2009 (UTC)
- I got it to work by removing the arrows and the stripes. I'm sorry that I don't have the time to investigate further; hopefully this is usable. Pruneautalk 17:35, 23 February 2009 (UTC)
- I've used the arrow heads on many of my other uploads with no problem. I don't know...I'm at a loss here. Wizard191 (talk) 13:14, 23 February 2009 (UTC)
- That's odd because I've used arrows and stripes in other SVG files with no problem. Thanks for the help. Wizard191 (talk) 18:59, 23 February 2009 (UTC)

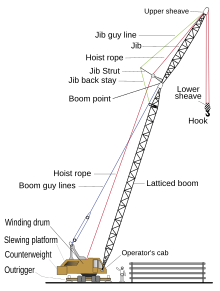
File:Crane machine slewing platform.svg displays fine on its page, but the thumbnail has rectangular black area in the bottom-left corner. How do we fix it? --Jarekt (talk) 21:19, 9 February 2009 (UTC)
- There is a flowRoot Element in the Object, which means you used the Inkscape Block text feature. They are not part of the official SVG definition. Convert them to individual text lines (if they make any sense, I see the text "Líneas Líneas Líneas Líneas" inside, otherwise delete them). --Hk kng (talk) 00:06, 10 February 2009 (UTC)
- thanks. I removed flowRoot, the rectangle is gone and the rest of the image did not change. --Jarekt (talk) 19:22, 10 February 2009 (UTC)
Renaming of image files[edit]
At the moment there is an unnecessarily elaborate way of renaming a file
- Reload the file under a new name
- Delete the old file or get someone in authority to do it for you by posting the ((badname)) template
Is there a good reason why one cannot rename a file by using a new template such as ((rename|old name|new name))? After all, the image stays the same, it's just the identifier that has to be changed. Am I missing something? Rotational (talk) 20:00, 22 February 2009 (UTC)
Discombobulated[edit]
Please help! Everytime I upload something with Inkscape, it looks discombobulated! I am starting to hate inkscape with a passion. Please, can someone fix it, or tell me what went wrong so I don't make the same mistake agian, file:Harvest mite cycle.svg. Thanks in advance! -- 04:19, 23 February 2009 User:Bugboy52.40
- Yes, it's a mess. The file displays in MediaWiki with black rectangles because it is unable to deal with the text labels. Other browsers (Opera, Firefox and Internet Explorer) all have problems with it too, the text labels are not shown properly in any of them. Firstly, MediWiki cannot handle the fonts you have chosen, see meta:SVG_fonts for a list. Secondly, I think you have put the labels in paragraphs, which also causes problems with MediaWiki conversion to .png. Thirdly, looking at it in Inkscape, it looks like a right-to-left font, which may well also give problems. Fourthly, for the image to be useful in different language Wikipedia projects, there is a suggestion to use number labels in the image and provide a text descriptions in a list separate from the image so that different language descriptions can be used with a single image file. Other tips: save from Inkscape as plain SVG, and if you must have the text as it appears in Inkscape, then, as a last resort, convert the text to paths. This will result in an already ridiculously large file becoming much bigger. Have a look at Help:SVG. If you are still having trouble, come back here. Globbet (talk) 11:55, 23 February 2009 (UTC)
- If it makes you feel any better, there are PNGs that I have uploaded which are actually generated from an original vector source (such as File:1947-UN-Partition-Plan-1949-Armistice-Comparison.png and File:Early-Historical-Israel-Dan-Beersheba-Judea.png), but which I haven't uploaded in SVG form because dealing with text in SVG is such a pain... AnonMoos (talk) 12:20, 23 February 2009 (UTC)
![]() Comment I think I fixed file:Harvest mite cycle.svg with "Inkscape / Path / Object to Path" applied to the text objects in the image. Please ignore by first failed attempt where I tried Stroke to Path (forgot to test it first). 84user (talk) 21:42, 23 February 2009 (UTC)
Comment I think I fixed file:Harvest mite cycle.svg with "Inkscape / Path / Object to Path" applied to the text objects in the image. Please ignore by first failed attempt where I tried Stroke to Path (forgot to test it first). 84user (talk) 21:42, 23 February 2009 (UTC)
- It seems as if the text are fixed, but the gradients still look messed up, thanks 84user! Bugboy52.40 (talk) 21:47, 23 February 2009 (UTC)
Yes, I just noticed the gradients. I'm using Inkscape 0.46. The gradient problem has happened to me before when I applied a gradient to an object and then moved, or copied, the object. I ended up just creating the objects in situ and applying gradients as the very last action. But I am still learning the ins and outs (and bugs) of Inkscape myself. I also tried some of Globbet's suggestions and avoiding text in paragraphs seems to work with Opera and FF3. 84user (talk) 22:17, 23 February 2009 (UTC)
- Hmmm... is it posible to be fixed? And what causes that?Bugboy52.40 (talk) 22:30, 23 February 2009 (UTC)
I'm working on it ... I had a quick look at FAQ Gradients "disappear" when objects are moved or resized. I clicked the two Inkscape icons above the icons to ensure gradients and patterns move with the object. I then looked at the specific linearGradient3175 used for the adult mite's abdomen and changed the last "stop3179" to be brown and 100% opaque (it was white and 0%). That change alone made it look better in the Opera browser. Not perfect though, as the antenna gradients needed fixing. I then changed linearGradient2669's last "stop2675", linearGradient2699's "stop2705" and linearGradient4321's "stop4325" in the same way. I deleted all the flowed text (the Inkscape FAQ talks about it meeting a draft of SVG 1.2 specification which then got changed) and inserted direct text labels (click without dragging). Well, I learnt a lot there. 84user (talk) 23:43, 23 February 2009 (UTC)
![]() Done
Done
I just uploaded an .svg image, w:File:WandJlogo.svg, and it is not displaying correctly in the file page or in articles. It just appears with the text: "File:WandJlogo.svg." The image looks fine when you click to see it, like here.
It's a logo, so I put it on Wikipedia, but maybe someone from commons can help. I am new to .svg, and this is the first thing I drew with Inkscape. What is going on?--Jwilkinsen (talk) 19:48, 24 February 2009 (UTC)
- When you "click to see it", you're viewing it in your own software program on your local computer, instead of through the Wikimedia SVG renderer. The reason it won't display is very simple: it has a reference to an external image on your local hard drive, "Desktop\W&J-vert-blk-box-white-5.jpg"... AnonMoos (talk) 20:52, 24 February 2009 (UTC)
- All fixed now. Thanks!

