Help:Vector graphics tutorial/da
Introduktion
Welcome to this vector graphics tutorial! This tutorial is aimed at absolute beginners who are interested in getting started with vector graphics. One important point is that you can improve your SVG skills by testing and testing again : mastery comes with experience, experience comes with lots of practice.
What are Vector Graphics?

A vector letter A in red. The computer stores the A shape and then works out the colors the pixels need to be to display the shape on a computer screen.

So what are vector graphics? Well let’s start by looking at the alternative to vector graphics, bitmap (or raster) graphics. With bitmap graphics the image is divided up into a grid of pixels. The computer holds information about those pixels, such as their color and where they are in the image and from this information the computer can "draw" the image. Note there is no obvious way of seeing what the image will be until it is drawn. Vector graphics work in a completely different way. They define the image mathematically. The files contain instructions that state "draw a circle" or "draw a curve". It is (at least for very simple cases) possible to read these instructions and imagine what the image should look like.
Because vector graphics work in this way, they are ideally suited to the kinds of drawings that require simple shapes that can be mathematically described. Diagrams, logos, clipart, house plans and maps are all suitable drawings. Photographs are not.
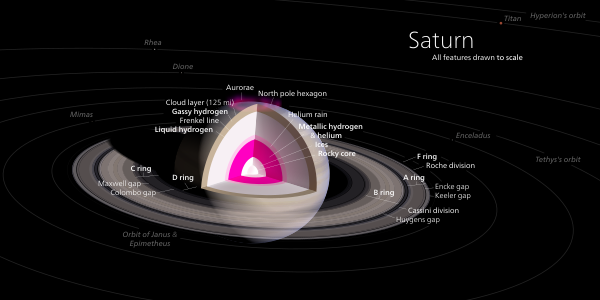
Here are some example vector images to show you the kind of image that can be drawn with a vector graphic program.
Filformater
Various file formats are used for vector graphics. Wikimedia prefers scalable vector graphics or SVG. SVG is an XML markup language for describing two-dimensional vector graphics. It is an open standard created by the World Wide Web Consortium. The editor we will be using in this tutorial is Inkscape.
Downloading Inkscape
We will use Inkscape for a couple of reasons. Firstly, it is free software. Secondly, it uses SVG natively. Many Linux distributions come with Inkscape already installed; if not, you can use your package manager to install it. For Windows and Mac, you need to go to the Inkscape website http://www.inkscape.org/ and download the installer. Just follow the instructions on the website.
Opening Inkscape for the first time
Now that you have installed Inkscape, let’s open it up and take a look at the interface.
The layout is reasonably uncluttered. This is because Inkscape cleverly hides tools until you need them. There are tools down the left hand side and at the top. There is information along the bottom.
The tools down the left hand side are used for creating drawings. They are the most important tools and we will look at most of them in this tutorial. The tools along the top are mostly used for modifying objects in a drawing. We will look at some of them in this basic tutorial.
Shape tools
Let us start our exploration of the Toolbox bar (left side of window) working with the rectangles and squares tool. In the image below we only displayed the bars we are working with for this topic.
Select the rectangle tool (A), once the icon is clicked a blue squared backdrop will display behind the selected tool. Once enabled the mouse cursor will also update to a plus sign and a rectangle (D). Click and drag on the canvas to draw a rectangle (D). Do not worry if it is a different color. We will worry about colors later.
Notice the shape’s edit handles at the corners (B,D)? The square handles are used to edit the width and height (size) of the rectangle. The two circular handles (stacked on top of each other) allow for rounding of the corners on both a Rx and Ry basis, changing the shape of the object.
Also notice the Tool Controls bar (C) at the top? This bar automatically changes depending on which corresponding Toolbox bar tool (editor) is enabled. In the case of the rectangle tool it displays;
- width/height dimensions
- corner Rx/Ry (rounding) dimensions
- corner rounding reset button
You can change all four of the dimension settings manually, by clicking within the numeric readout display. This is handy if you need to draw a rectangle with exact dimensions, such as a flag. You can also mouse-over the dimension’s number settings and icons (buttons) as this will activate a mouse-over tip message (C) explaining the setting or a given icons editing feature.
Another item to take notice of is the Status bar’s dynamic tool-tips messaging (D) at the bottom center of the Inkscape window. With other software you can ignore this type of information; but with Inkscape’s development and many features you should get into the habit of reading the tips, as they do provide dynamic tips for any given Inkscape tool. Not just one tip is displayed per tool, the tips update based on what type of tool, node, handle, object and edit you are currently performing.
Even if you are not actively editing or creating an object on the canvas, once a tool is enabled, you can press the Ctrl and the associated tool-tip message will display the command key’s editing enhancement. This method of displaying tool-tips also applies to the Ctrl+⇧ Shift, ⇧ Shift and Alt keys.
Ctrl tasten
If you need to create a perfect square, hold down the Ctrl key on the keyboard while you click and drag. This command key locks the rectangle formed to either a perfect square or a rectangle with integer ratio sides.
The Ctrl key is useful for modifying many other operations. For example, if you hold it while moving an object, it will restrict the edit directions to horizontal or vertical stretching. Not sure what it will do in a particular circumstance? Click the Ctrl and or the ⇧ Shift key(s) down and look at the Status bar tool tip message at the bottom center of the screen and Inkscape will provide vector and command key edit tips for you.
The Ellipse, Polygon/Star and Spiral tools
These tools work in exactly the same way as the rectangle tool. Using the control key will restrict the ellipse tool to drawing perfect circles. Let’s look at the polygon or star tool.
You can change the number of corners, the spoke ratio, roundness of the corners and the randomness manually by entering in the numbers on the tool control bar. You can also change the spoke ratio by dragging the control points on the polygon itself. Set the numbers the same as is shown above – we will need this rounded triangle shape later on in the tutorial.
Path drawing tools
The next three buttons as we go downwards are used for drawing paths. A path is a mathematical curve that is specified by a number of points that the path must curve through. Let's look at the first one, the Pen tool.
Pen tool
Above is an example of a Bezier curve. You can see two nodes in this view. These are the start and end nodes of the curve. But there are other nodes that you cannot see. These determine how the line curves between the end nodes. In order to see those nodes you need to click on the node button.
Node tool
Clicking on the node tool reveals another node in the middle of the curve.
If you then click on the middle node you will see the Bezier handles appear.
These handles allow you to change the shape of the curve between the nodes. Notice that a list of node tools appear at the top. You can use these to change the nodes. We will not go into detail about these tools in this beginners tutorial.
The node tool can be used on all the objects created with the other tools to reveal their nodes.
More on the drawing tools
The other two drawing tools also create paths. The middle one is the Pencil tool. The computer will calculate all the nodes and Beziers for you. Closed paths can be created by drawing a loop (with the Pen tool, click on the start node to close the curve).
The last tool in the group is the calligraphy tool. It allows you to do calligraphic writing. The pen creates closed loops in a realistic pen nib like way. Because of this many graphic artists like to draw with this pen all the time.
Andre værktøjer
Selection tool
This tool allows you to select objects, resize them and move them about. If you click twice on an object with the selection tool, the handles change and you are able to rotate an object.
Zoom tool
This tool looks like a magnifying glass with a + sign in it. Drag the tool over an area to zoom in. Shift and click to zoom out again.
Text tool
Looks like a letter A. Click where you want your text to go, then start typing! If the letters are too small, click on the select button, then drag the handles to make it bigger. There are a lot of things that you can do with text that are beyond the scope of this beginners tutorial.
Connector tool
Use this to draw a connection between two objects. For example, a drawing and a label.
The nice thing about using this tool is that if you decide to move the objects about on the canvas, the connector still maintains the connection.
Gradient tool
Click and drag on an object and you will create a gradient from full color to full transparency.
Color Sampler tool
Use this tool to sample a color on the screen.
Step by step drawing a picture

There are of course lots of other tools. We haven't even mentioned two tools along the top toolbar, and some of these are essential for a beginner to know. The best way to actually learn about these is in the course of using them. So we are now going to proceed to draw a simple picture using Inkscape. The image we are going to draw is a No Drinking / No Alcohol sign similar to this No Smoking sign. It will consist of a bottle of wine with a wineglass and a red No Entry symbol over them.
Setting up the page
The first thing we need to do is set up the workspace.
- We need a square canvas so go to File-->Document Properties, and resize the page to 800×800 px.
- We are going to create two layers. One layer for the bottle and wine and one for the red barred circle thing. Doing this will not affect the picture at all; it just makes it easier to work.
- On the menu bar go to Layer-->Rename Layer, then call the current layer Wine.
- Now go Layer-->Add Layer, then call this new layer No!
We will draw the circle in the layer we called No!. The first thing we will do is lock the Wine layer so that it cannot be accidentally edited.
Look at the bottom of the window and find the layer tool. It should read No!. Click on the downwards pointing triangle and select Wine. It will change to bold once you select it. Now do you see the yellow open padlock icon just to the left of the layer tool? Click on that to lock the layer. Now we cannot edit this layer for the time being. Click on the layer tool and select No! again.
We are now ready to start drawing.
Drawing the barred circle
Click on the ellipse tool and hold down the Ctrl key so that you draw a perfect circle. Make it reasonably large. We can change the size later.
Changing the color
We need to set the color to red and the outline to black. We do this with the fill and stroke tool. The button is located on the top toolbar and looks like this ![]() . Clicking on it will bring up the fill and stroke box, where you can edit the fill color and transparency plus the stroke color, weight, style and transparency.
. Clicking on it will bring up the fill and stroke box, where you can edit the fill color and transparency plus the stroke color, weight, style and transparency.
On the above screenshot, the fill and stroke button is on the top toolbar next to a letter A. You can change the color using several methods, but the easiest one to choose is wheel. Set the fill color to bright red and make sure the A channel is set to 255 and the master opacity is set fully on at 100. These control the transparency, but we want a fully opaque image. Set the stroke color to black and the stroke width (it’s under the style tab) to 2.5 pixels.
Creating a ring shape
We are going to create a ring shape by making another circle inside the first one and then subtracting that shape from first using Inkscape’s "combine paths" tools. To use the tools, the circle needs to be converted from an object to a path.
Go to the menu bar and select:
- Path-->Object to Path
Nothing will appear visually to have happened to the circle, but you will know it is now a path because the info at the bottom of the window will say so.
Now we will copy and paste a second circle.
- Edit-->Copy
- Edit-->Paste in Place
Now we have two circle shaped paths, one on top of the other. Click on the top one, we are going to make it smaller. There are several ways of doing this but we are going to use the inset tool (in order to show you how to use it). This tool cannot be used on shapes, only on paths, which is why we had to convert the circle to a path.
- Path-->Inset
You will see the top circle get a tiny bit smaller. In this tutorial so far, keyboard shortcuts have been avoided. However in this case, we will need to repeat the process several times and therefore using the shortcut will save a lot of time, so:
- Press Ctrl and ( together repeatedly until the inner circle is the correct looking size.
Select both circles by dragging the select tool over them both, or by holding down the Shift key and clicking on each of them. Now go to the menu bar and select:
- Path-->Difference
This combines the two paths into one path by subtracting the smaller circle (which is on top) from the larger circle.
Creating a bar over the ring
Draw a red rectangle the same width as the circle and height to match the thickness of the ring. Select both the circle and the rectangle by dragging the select tool over them both, then choose:
- Object-->Align and Distribute
Align the rectangle so that it is in the center of the ring.

We are going to add the two paths together to form a single path. Make sure both objects are selected, then go to:
- Path-->Union
Finally we will rotate our object by 45 degrees clockwise.
- Object-->Transform, then select the Rotate tab and enter -45 into the Degrees box.
The final barred ring will look like this:
Drawing the wine glass
The first thing we need to do is lock the No! layer, then click on the picture of an eye next to the padlock button at the bottom of the window to hide that layer. Now unlock the Wine layer.
- Draw a rounded triangle with the star tool.
- Resize the triangle to make a base of the wine glass.
- Now draw a rectangle for the stem and an ellipse for the bowl.
- Select all three objects and use:
- Object-->Align and Distribute to align them all vertically.
Combine the paths of all three by going to Path-->Union, then set the stroke width to 1, fill color to grey and the A (alpha) transparency to around a third (play around with it until you are happy).
Now we will cut off the top of the glass. Draw a rectangle, large enough to cover the top half of the bowl.
To cut off the top of the ellipse, choose:
- Path-->Difference
Du har nu et vinglas.
Want to add some wine? Draw an ellipse and cut most of it off using the rectangle trick above. Select fill and stroke but choose gradient fill. Edit the gradient fill and choose a wine color for one end of the gradient and white for the other. (We are going to create a sheen on this wine). Select reflected for the repeat. Finally use the node tool to see the nodes of the gradient, then drag the white node to the right and down a little to create the required gradient.

Saving your work for Wikipedia

- Every SVG file uploaded to Wikimedia Commons should show
- how it was made: use template {{Inkscape}}, {{Adobe}}, {{HandSVG}} or whatever
- whether it is W3C valid or invalid: set the appropriate parameter of the template
- Every SVG file uploaded to Wikimedia Commons should show
- You should check the appearance and the validity before you upload the file; use the tool
Hvis du ikke allerede har gjort det:
- Edit-->Select All, and maybe Group using the group icon.
Using high magnification, check that all your transitions from adjoining layers line up. Check your text objects are well separated, as they may be rendered differently by the end user’s browser.
Now you need to minimise the saved image size so that it isn't surrounded by a lot of white space on the Wiki page. Then enter the Save dialogue:
- File-->Document Properties-->Page Tab-->Resize page to drawing or selection (click)
- File-->Save As
Uploaded files need to be checked against your original files in Inkscape. Check the text objects – almost certainly the font will have changed. If it is not acceptable, you will need to make changes in Inkscape, then re-save the file under the same name – this can be an iterative process.
- Note: When saving, select "Plain svg" rather than the default "Inkscape svg". This has been suggested as a way to get a more stable image.
Se også
- Help:SVG
- Help:Vector logos tutorial
- See Help:Inkscape#Saving files in Inkscape for other Inkscape tutorials
- Help:Illustrator
- Vector Drawing on Wikiversity – place to practice and to share experiences
- User:Nevit/Brushes-for-inkscape
- User:Quibik/Cleaning up SVG files manually
- User:JoKalliauer/Optimization
External links
- Inkscape Beginner's Guide
- Inkscape Manual by Tavmjong Bah
- Inkscape Manual by FLOSS Manuals