Commons:Stroke Order Project/SVG
(Redirected from Commons:WikiProject CJK stroke order (SVG))
| ->214 rad !e (of 214+116) |
Aim
[edit]Create an SVG containing all radicals, divide in stokes, and correctly ordered and labelled to allow later scripts to work further. Work in progress.
SVG creation process
[edit]
- Basic strokes
- Tools: I use SVG & Inkscape.
- Collect list: set the largest set of basic strokes => done: 37 strokes (8 basic, 29 complexes)
- Work to do : draw this 37 strokes into an SVG file
- Other to do : rename each stroke id according to its code name
- Status : 90% done.
- Radicals
- Tools: I use SVG & Inkscape.
- Collect list: I gathered all radicals (214) and graph elements (116) that Unicode provide in one unique SVG.
- Vectorisation : I converted their shapes into paths.
- NOW HERE: Divide: Then, I divide each radical, one after one, into its strokes, together with improving the shape if need (->Stroke order friendly).
I still will have to :
- SO: Check the stroke order, and order the SVG layers accordingly ;
- i18l: Add Modern stroke order on the left ; and Japanese stroke order on the right, for cases where the shape is the same, but stroke order differ.
- Square: add background square in the beyind of each radical. This will later be need to
- Code: add semantic data. That means :
- name each stroke such as 戈-t01 (label name)
- group them into 戈-t (label name)
- name background square such as rect戈-t (label name)
-
1st ever SVG animated produce.
Scripts ideas
[edit]List of SVG function already available.
- Common getting started code
All later script first need to be able to extract the radicals all together keep in a All_radicals.svg file. This need a script, such as:
In All_radicals.svg :
- each radicals is labelled such as label="戈-t", or label="*-*". The first * provide the radical name. The 2nd * provide the country code.
- this "戈-t" object is the a group <g > containing all 戈 strokes, in the correct order.
- each radical is in the center, and associate to a background square, with label name being label="rect戈t".
- this background square provide the referentiel of the radical.
- the script have to get the value (x;y) of the left-bottom corner of rect戈t , import all the group <g label="戈-t"> into an empty SVG, and subtract (x;y) to the value of each dot of <g label="戈-t"> to get the radicals in the center of the new SVG.
Thus, a series of some hundred of svg is generate. Later scripts are needs to apply a "skin" to these products.
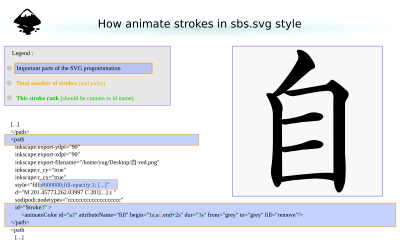
- Animations (-sbs.svg / -sbs.gif)
- Need: script adding a line <animate id="*"> to each stroke code, with animation's name and timing according to to both the total of strokes and the specific stroke to colorate.
- Difficulty: medium.
- Doc: 'animate' ex. - Specifies color transformations over time. Not yet available.
- SVG functions, on w3schools.com
<path id="Stroke01" ...
>
<animate id="a1" attributeName="fill" begin="0.1s;a6.end" dur="3s"
from="grey" to="black" fill="freezebroken"/>
</path>
 |
 |
- Red Diagrams (-red.png / .svg)
- Status: Possible.
- Need: script changing the colour according to both the total of strokes and the specific stroke to colorate.
- Difficulty: easy.
- Diagrams (-bw.png / svg)
Status: Possible.
Need : script making duplicata, translation, coloration (black/grey), according to both the total of strokes and the specific stroke to colorate.
Difficulty: medium.
Useful links
[edit]- Commons:Chinese characters decomposition - showing the components of a hundred characters, with a code indicating their hierarchy.
- Commons:Stroke Order Project/Kangxi radicals - with the 214 radicals, and data of their stroke-by-stroke decomposition.
- en:Stroke order — about half of which was written by COM:SOP team members.
- T: ROC standardized stroke order, Taiwan Ministry of Education's 常用國字標準字體筆順手冊 (authoritative). Four chapter : Introduction; overview; by radicals; most frequent.